The Edge browser has a built-in feature that allows you to add the site shortcut to the Home screen. We need to use the ‘Add to Home Screen’ option within the Share menu.
While creating the site shortcut, the browser provides the option to change the title name. If the shortcut is no longer required, you can delete it like a regular app.
In this guide, I have shared written instruction about:
Add a Site to the Home Screen using the Edge app
As mentioned earlier, the Microsoft Edge app has a built-in option that allows you to create a shortcut link. While creating the shortcut, you can customize the title to be displayed on the home screen.
- Launch the Edge app on the iPhone or iPad.
- Access a site or page that you want to create the shortcut.
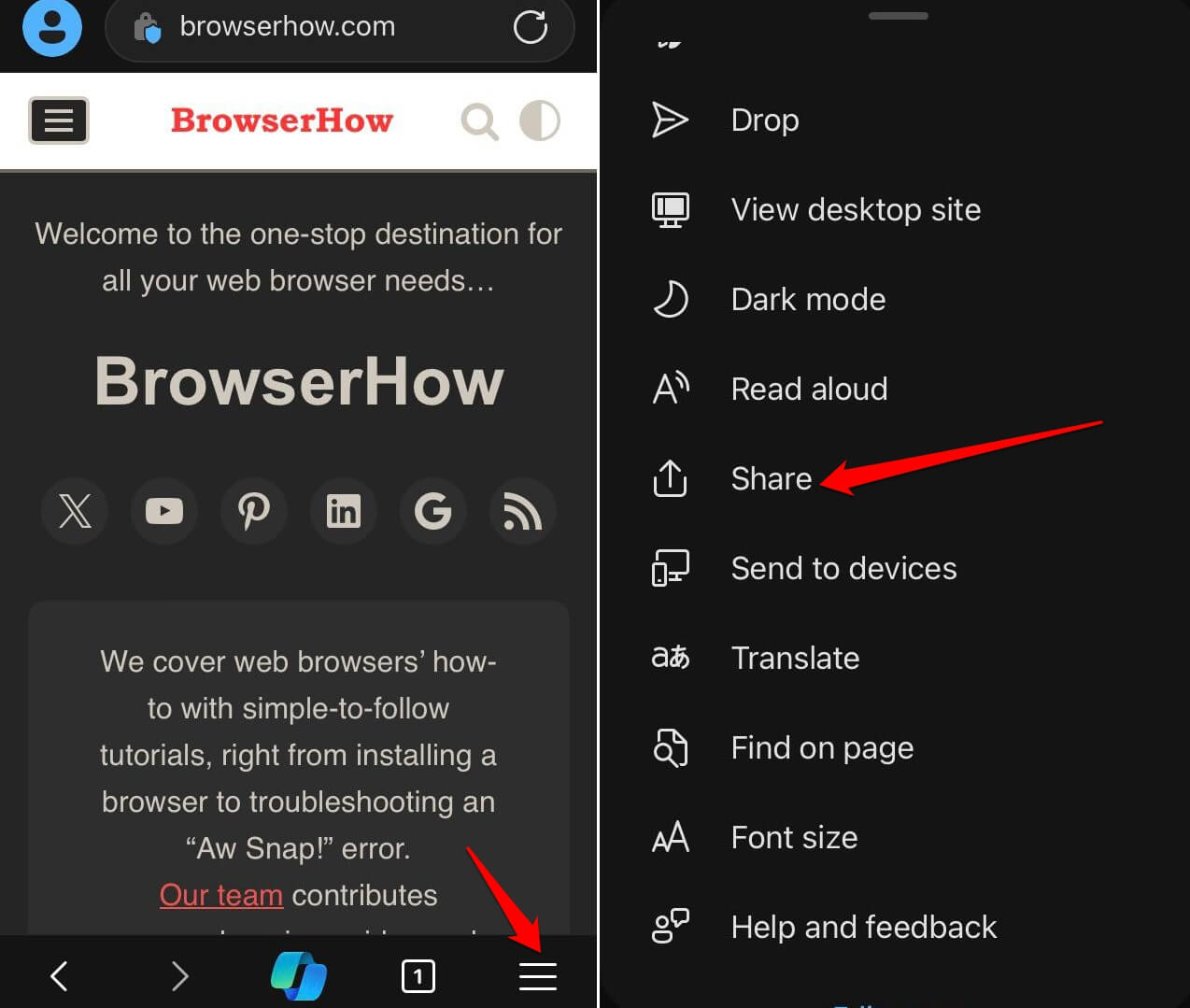
- Tap on the More
 button and select the Share menu.
button and select the Share menu.
 It will open the Sharing panel.
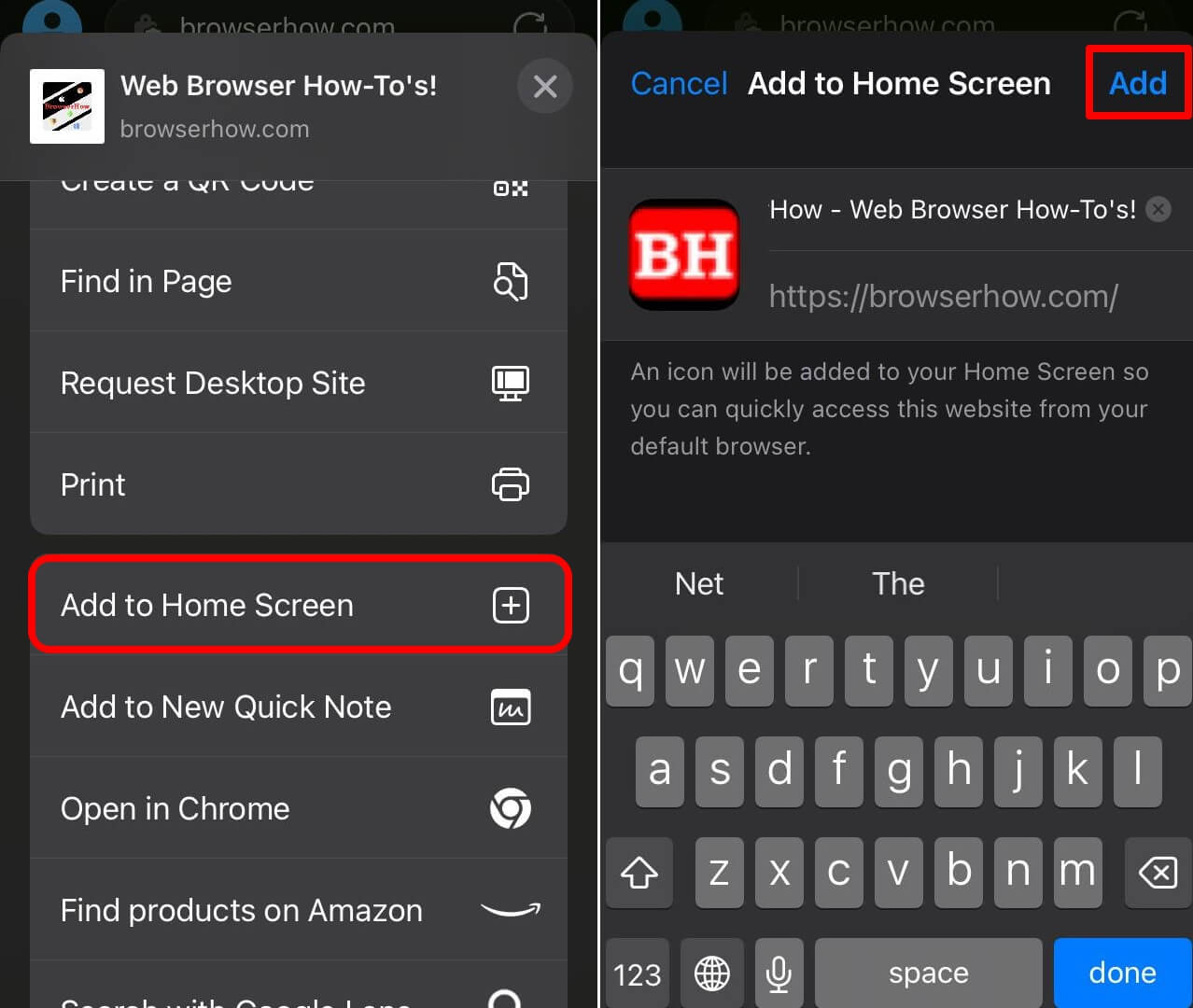
It will open the Sharing panel. - Within the sharing screen, scroll down and select Add to Home Screen menu.

- Modify the Shortcut Name (if required) in the text field, and finally hit the command.
The site shortcut will be immediately added to the device’s home screen and you will see the site branding icon. Tap on the newly created shortcut to open in the browser.

Note: you might need to set Microsoft Edge as the default browser on your iPhone or iPad.
Delete a Site Shortcut from the Home Screen
If you no longer need the site shortcut then you can easily remove it from the home screen. Follow these steps:
- Long-press on the Site Shortcut icon.
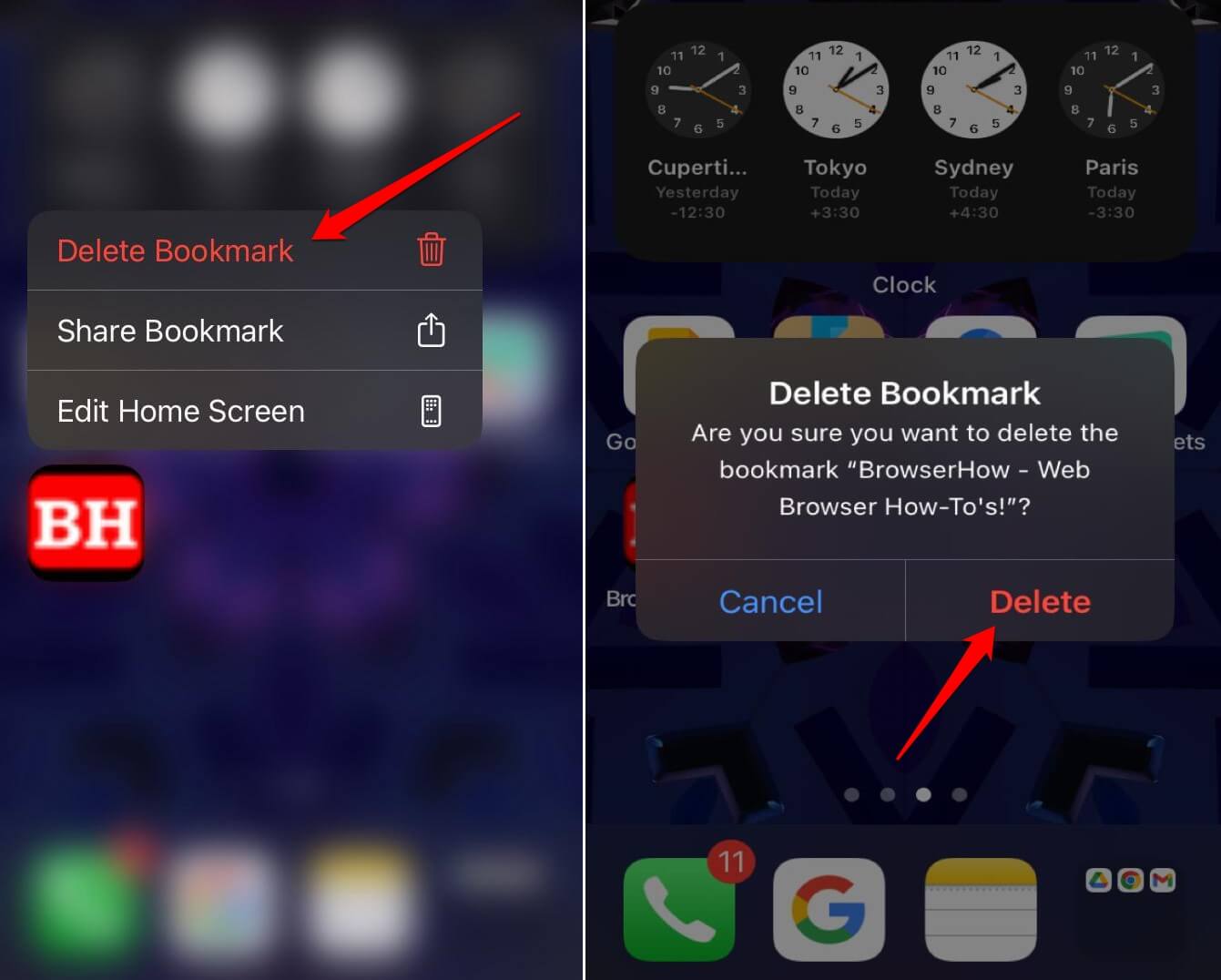
It will open the context menu. - Choose the Delete Bookmark option from the list.
- Finally confirm the removal by tapping on the command.

The site shortcut will be immediately removed from the home screen.
Bottom Line
Creating a site shortcut provides immediate access to a page with a single tap. You don’t have to scroll through bookmarks, launch the browsing app, or manually search for the site.
Similarly, you can:
- Create a Site Shortcut and Add it to the Desktop screen using Edge on the Computer
- Add a Site Shortcut Link to the Android Phone’s Home Screen in the Edge browser.
Lastly, if you've any thoughts or feedback, then feel free to drop in below comment box. You can also report the outdated information.