The Edge browser offers the option to navigate between browsing sessions. You can use the navigation button to visit the previous and next pages.
To navigate forward or backward, you can tap on the right & left bracket-facing icons in the tools bar. The buttons will be greyed out when you reach either end of a browsing session.
In this guide, I have shared written instruction about:
Navigate to the Previous Page
You start browsing a site from a page and keep hopping to other pages by tapping on the hyperlinks placed on the pages. If you need to revisit some of the pages you previously visited, use the back navigation button. Follow these steps to learn:
- Access any site in the Edge browser on your iPhone.
- Browse through pages and links on that site.
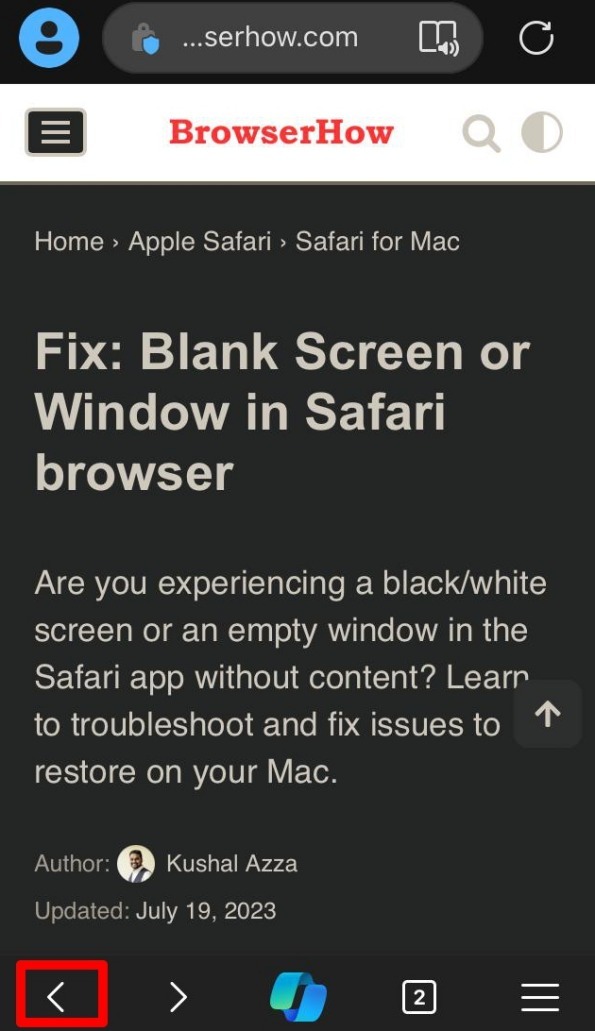
It will activate the backward navigation button. - Now, press the button to navigate to previous page.

Once you reach the page from where you had started browsing, the backward navigation button will be greyed out.
Navigating to the Next Page
When you have navigated backward to a page during browsing, you can move to navigate to the next pages using the forward navigation button. Follow these steps:
- Launch the Edge app on your iPhone.
- Open any site and navigate through its pages.
- Navigate to the previous page using the button.
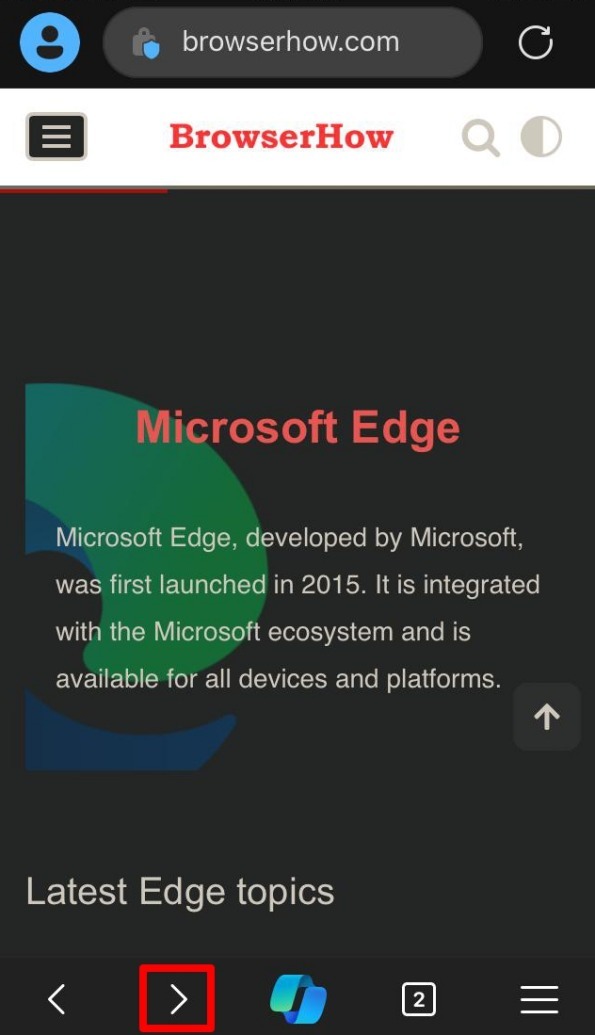
It will activate the forward navigation button. - Tap on the button to navigate forward.

The right-bracket navigation button will grey out when visiting the last page within the browsing session.
TIP: Taping and holding the navigation buttons will display the pages you’ve browsed within the sessions. You can select the page to open it in the browsing tab.
Bottom Line
You can use the browser’s built-in navigation button to move between pages. Tap the next or previous button to navigate pages or view your browsing history.
Similarly, you can:
- Navigate Forward and Backward between Pages in Edge on the Computer
- Navigate Backward and Forward between Pages in Edge on Android.
Lastly, if you've any thoughts or feedback, then feel free to drop in below comment box. You can also report the outdated information.