If you also want to inspect elements in your Safari browser to investigate the UI and change the HTML codes, then enable the Develop option.
Once enabled, you can inspect the elements simply by right-clicking on the page and selecting Inspect Element. You can also use the shortcut Cmd + Option + I keys.
In this guide, I have shared written instruction about:
Step 1: Enable the ‘Develop’ Menu from Settings Window
Most average users do not need the Inspect Element feature’s developer menu. Hence, the Safari browser disables this option.
Inspecting the Elements of a website is only possible after enabling the Develop menu on your Safari browser. Here are the steps to enable the Develop menu:
- Launch the Safari browser on Mac.
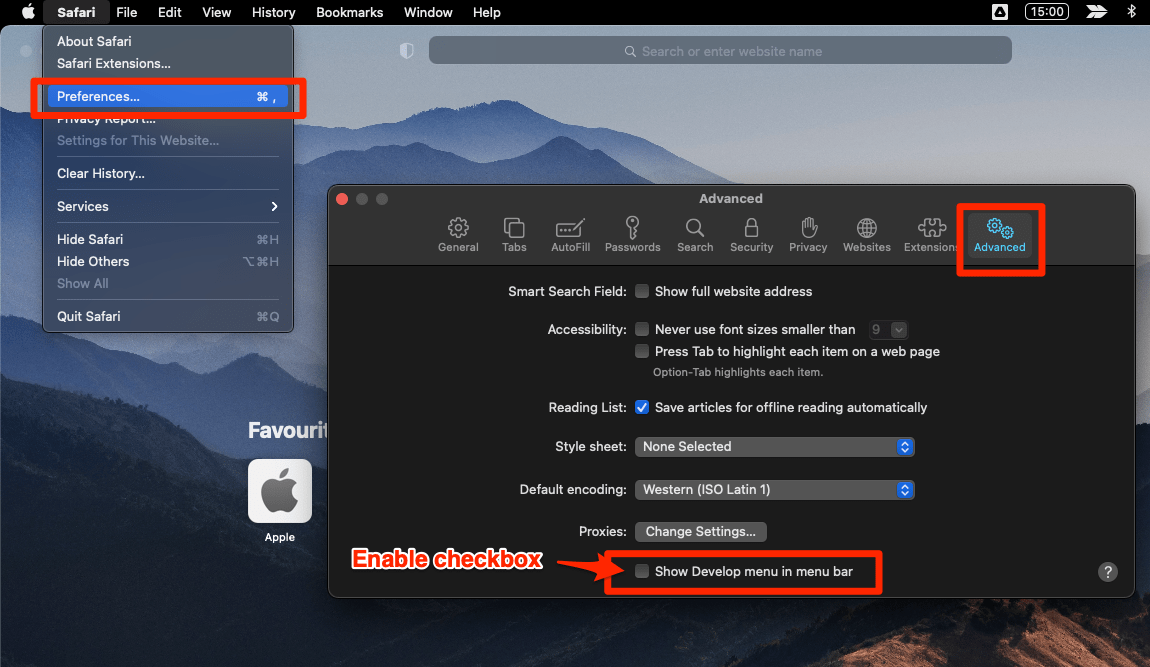
- Select the Preferences option.
It will open the Preferences window. - Switch to the Advanced tab within the Preferences window.
- Enable the checkbox for the Show Develop menu in menu bar option.

It will add a separate Develop menu in the Safari menu bar and activate the Inspect Element feature.
Step 2: Use ‘Inspect Elements’ in Safari app
Once you have enabled the developer tools, you can move forward to inspect the elements in Safari on a Mac device. There are multiple ways that you can invoke the inspecting option. You can opt for the one you find more accessible or preferable.
Method 1: Right-click for Context Menu
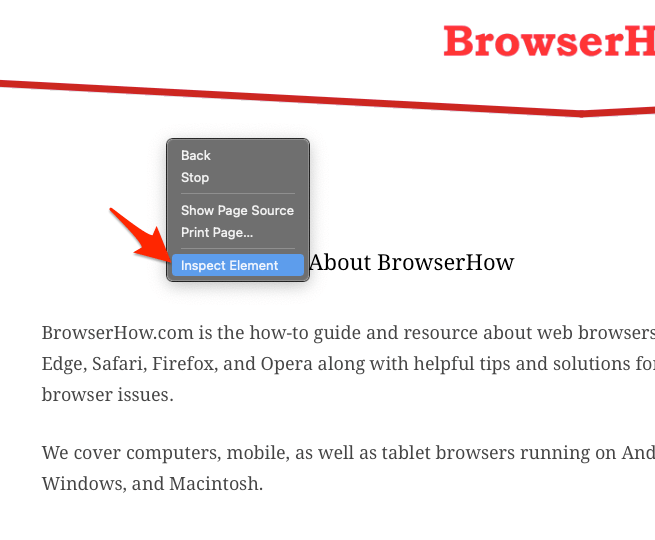
You can instantly open the inspecting element and make the required changes in the HTML codes. Right-click on the web page you want to inspect elements and select Inspect Element.

You will never face any difficulties with this method but do not forget to open the page you want to inspect first.
Method 2: Web Inspector from Develop menu
You can open the inspect elements window from the Develop menu.
- Launch the Apple Safari on Mac.
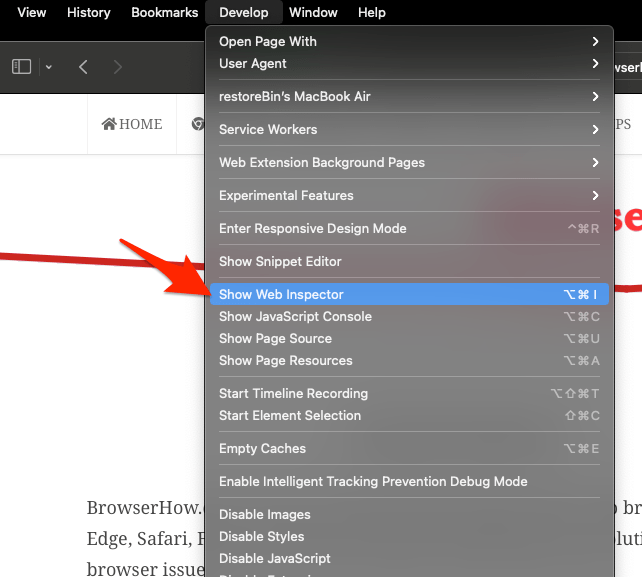
- Click on the Develop menu present on the menu bar.
- Select the option Show Web Inspector from the list.

It will pop up the Inspect Element window but make sure to open the page you want to inspect.
Method 3: Using the Safari Shortcut keys
Shortcut keys are always the time savior; a few keys are pressed simultaneously, and the job is done. You can inspect the elements on your Safari browser with shortcut keys.
To invoke the Inspect Element or Web Inspector, you can use keypress + + on the keyboard.

It is possibly the shortest method once you have opened the page you want to inspect.
Bottom Line
The Inspect Element is helpful for anyone who investigates the UI and changes HTML and CSS codes.
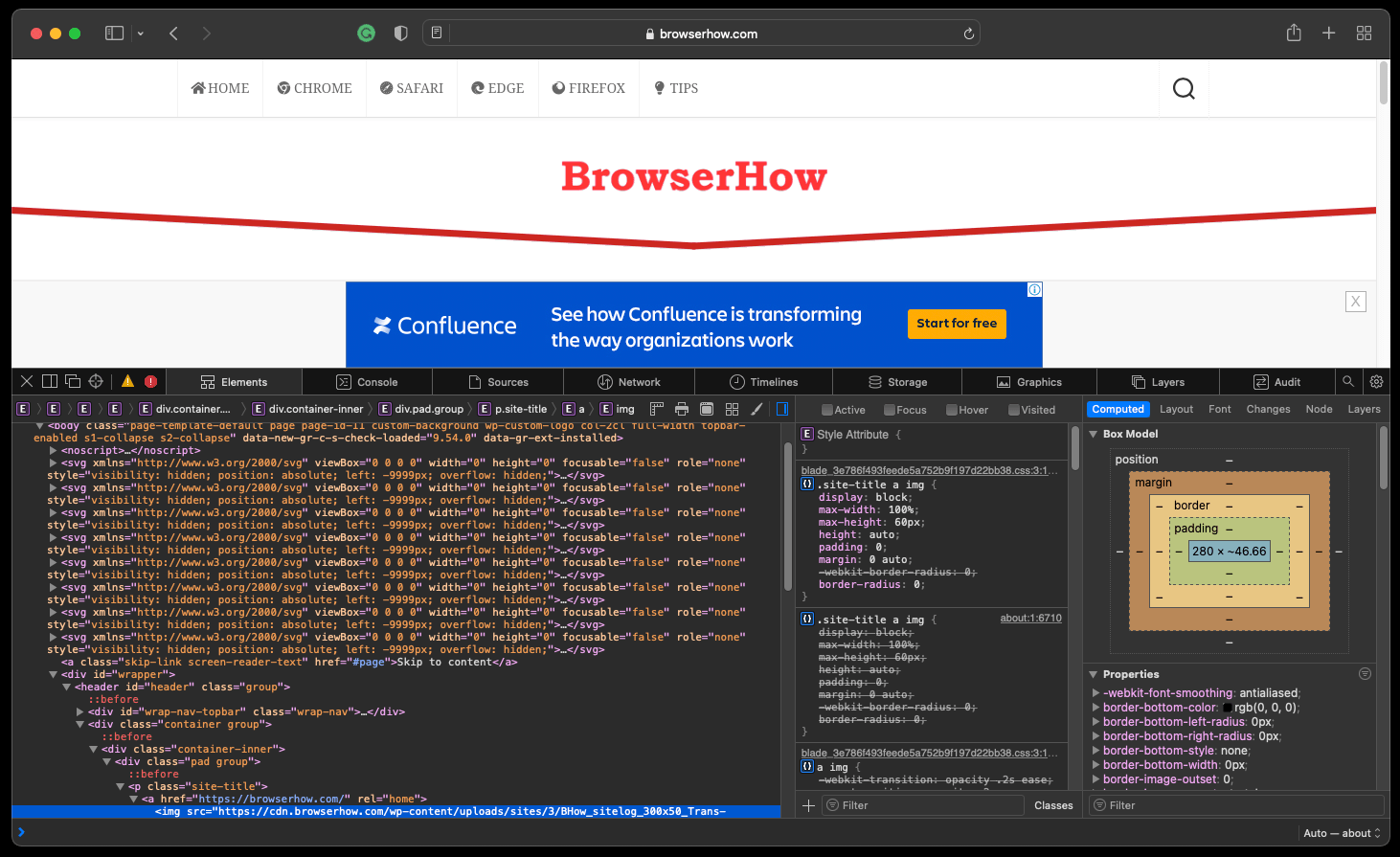
You can view a particular element’s source code and change the text, removing parts, hiding details, and modifying them as HTML to view the source code. You can also review the formatting of items, especially text elements, on the Styles tab.
Lastly, if you've any thoughts or feedback, then feel free to drop in below comment box. You can also report the outdated information.