The Safari browser renders the content using WebKit. However, the rendering engine could fail due to malfunctioning or overutilization, resulting in a black-and-white screen or blank window.
In such a situation, you can downgrade the display settings, close the system apps sharing the same render engine, turn off conflicting extensions, and check for system updates to fix the issue.
In this guide, I have shared written instruction about:
Method 1: Restart the Mac System
When dealing with technical difficulties or browser issues, it’s best to start with the basics. A quick device restart can often solve the problem.
If you’re having trouble with Safari’s empty or black screen, try restarting your Mac.

You should check for network bandwidth to ensure enough browsing speed to load the web content. Before moving to advanced methods, refer to our simple browser troubleshooting guides for detailed steps.
Note: Taking a system backup using Time Machine before proceeding with advanced troubleshooting methods is recommended.
Method 2: Downgrade Display Settings
By default, the MacBook and Macs are set to the highest possible settings (XDR, ProMotion, Retina, True Tone, etc.). Hence, system applications like the Safari app, Mail app, Notes app, etc., try to render the highest-quality images and display HTML elements using the most system memory.
The rendering engine might fail in such cases, resulting in a blank screen. An easy solution is to downgrade the display settings to suppress the rendering process. Here are the steps:
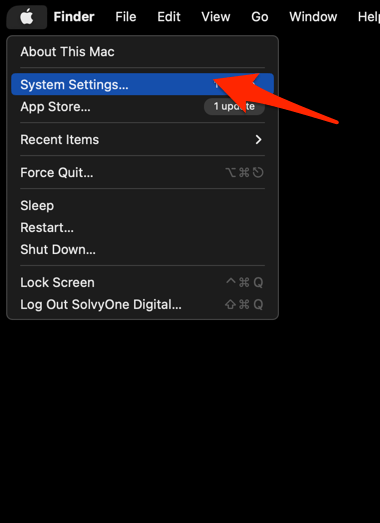
- Click on the Apple
 in the menu bar and select the System Settings menu.
in the menu bar and select the System Settings menu.

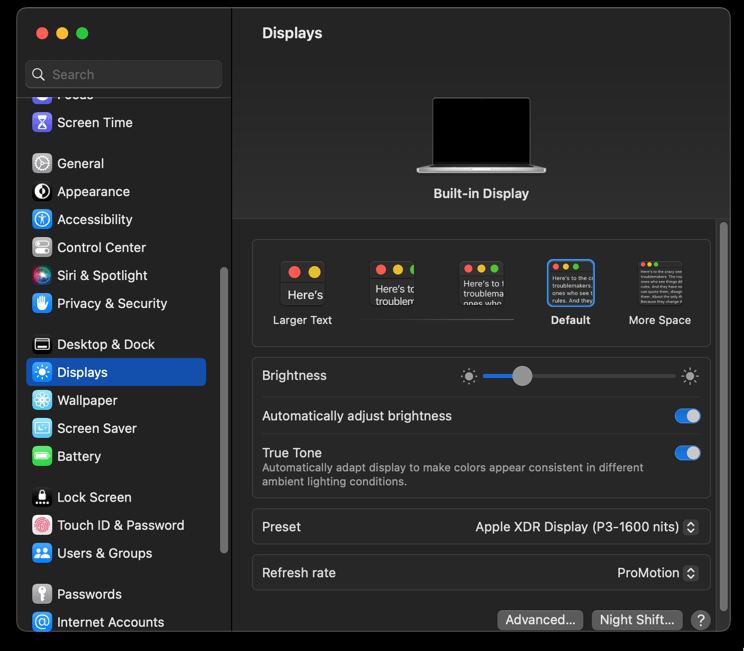
- In the left pane, scroll down to select Display settings.
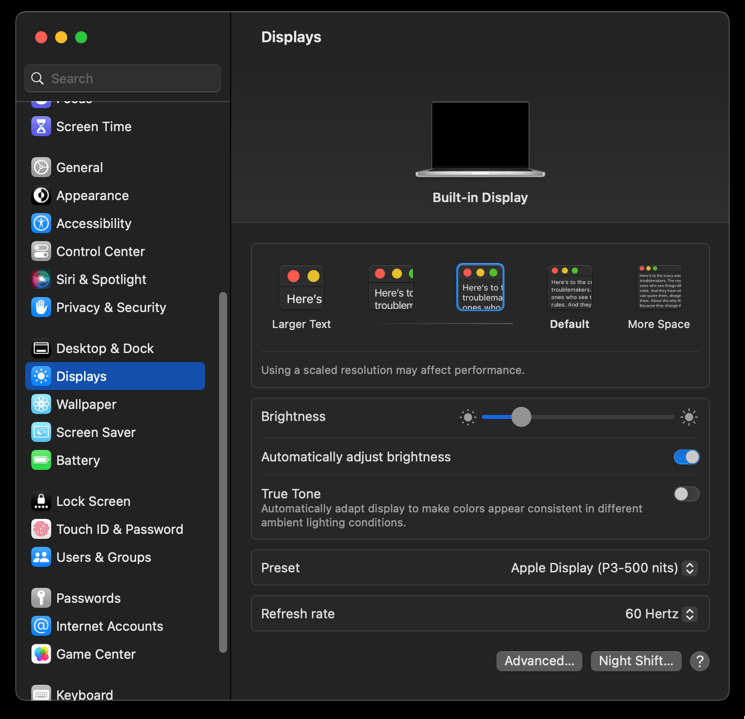
It will open the Display setup page. - Depending on your Mac device, customize it to lower performance.

On Macbook 14 M1 Pro, I can:
- Turn off the True Tone
- downgrade Refresh Rate to 60 Hertz and
- change the Preset level to Apple Display (500 nits) instead of XDR Display (1600 nits).

It will reduce the stress on the system’s memory, GPU, and rendering engine but with a compromised display output.
It would be best if you considered customizing your Display settings to have an optimal effect on performance without much compromise.
Downgrading the display settings can also help fix the image loading issue in the Safari browser.
Method 3: Close System Apps
As mentioned, macOS has multiple system applications, such as Safari, Notes, Mail, etc., that rely on Apple WKWebView to render HTML elements and support scripts.
If you’re simultaneously using these apps, the WebKit engine is highly utilized for rendering. Sometimes, it fails to render the pages, resulting in blank screens or distorted layouts.
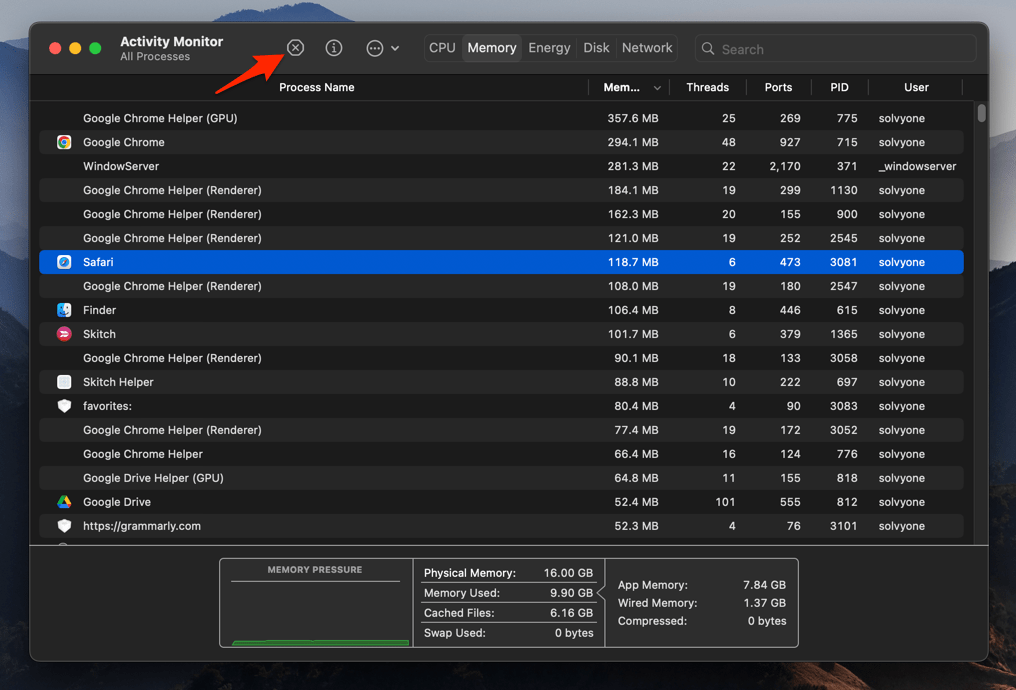
In such cases, we can close the less practical system applications like Notes, Mail app, etc., for better resource allocation. The Force Quit program or Activity Monitor can kill the other apps.

Few users have reported that closing other system apps has helped them fix the issue.
Method 4: Update the Safari browser to Latest Version
If you’ve started encountering the rendering issue after a macOS update, the last update might have broken the functionality. Keep checking for another update release with the fix.
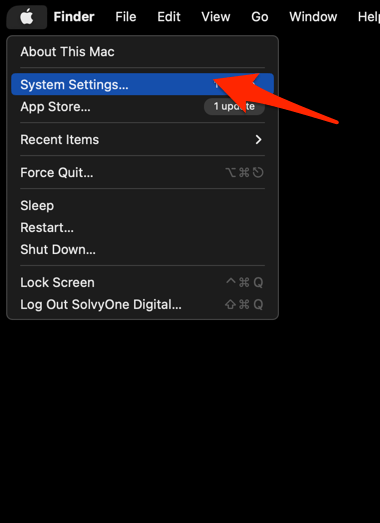
- Click the Apple
 menu and select System Settings from the drop-down menu.
menu and select System Settings from the drop-down menu.

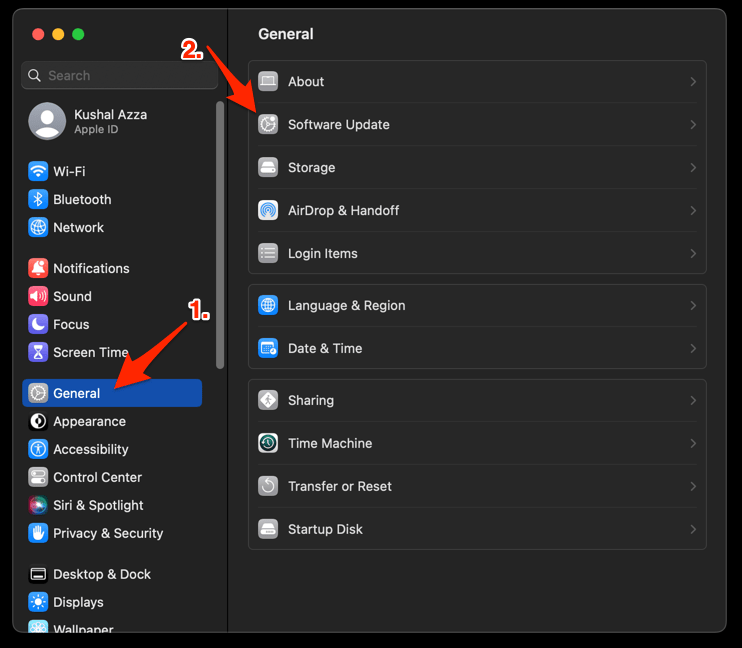
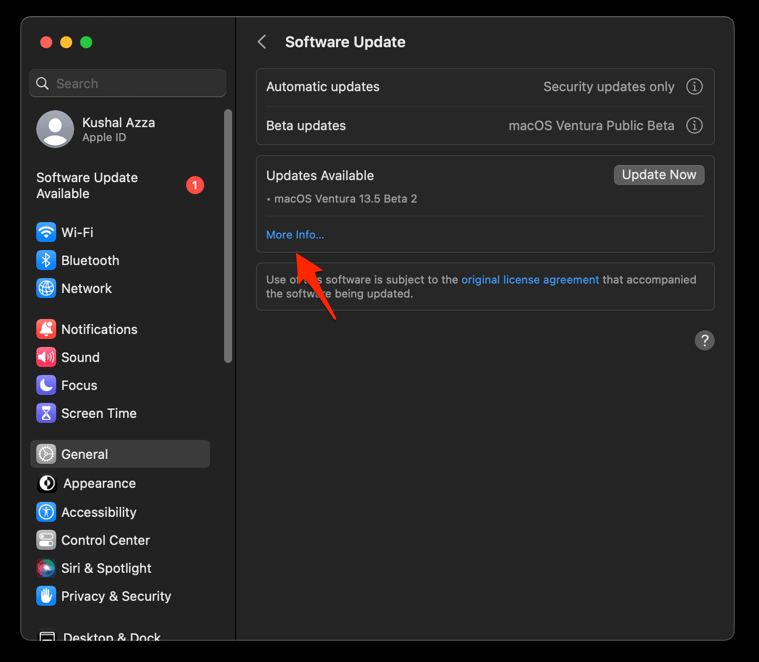
- Switch to the General tab in the left pane and select the Software Update option.

- Click on the More Info link.

- Select the Safari updates, if any are available, and hit the button.
After you install the Software updates, restart your Mac. This will fix the issue with the WebKit Rendering Engine. After that, you can check if the issue persists.
Method 5: Turn Off Browser Extensions
Browser extensions can conflict with page rendering, causing a black screen. As a troubleshooting method, it would be best to temporarily disable the Safari extensions.
- Open the Safari app on your Mac computer.
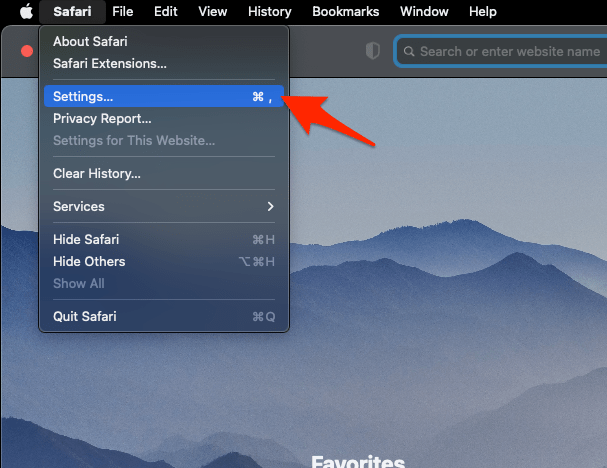
- Click on Safari from the menubar and select the Settings menu.

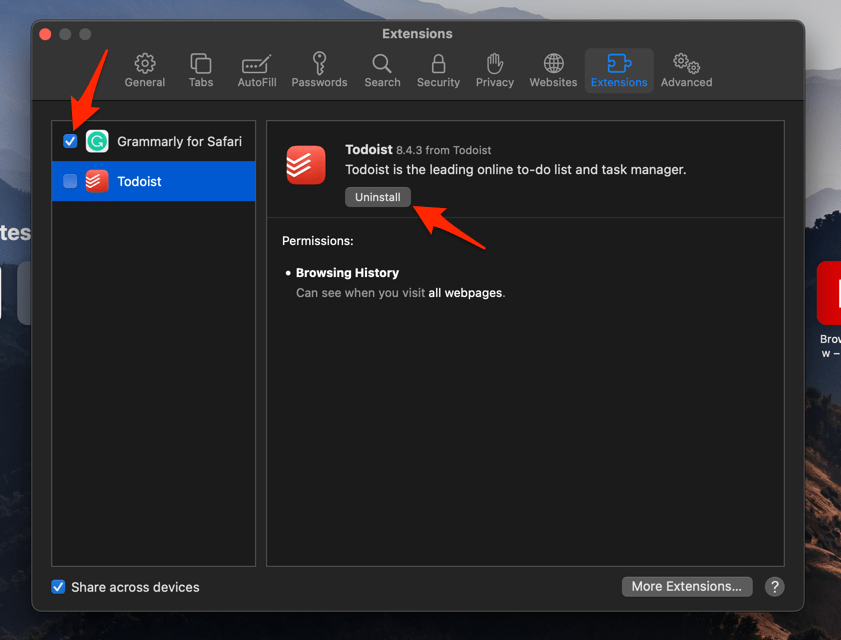
- Switch to the Extensions tab in the Settings window.
- In the left pane, uncheck the checkbox to Turn Off the corresponding extension.

If you find the extension causing the empty screen issue, you can hit the command button to remove it. If disabling extensions does not fix the problem, you can Turn them On to continue using them.
Bonus: Switch to Safari Alternative on Mac
Switching to Safari alternatives is recommended if none of the troubleshooting methods worked.
You can change the default browser app on Mac and set it to Google Chrome, Microsoft Edge, etc., which use different Rendering Engines and are fully compatible with macOS.
Meanwhile, keep checking for Safari updates to get the fix from Apple, and switch back to Safari if required when ready.
Bottom Line
The blank or black screen rendering issue is not limited to the Safari app but also to other applications that use the same WKWebView engine. Users are frustrated with the ongoing issue and looking for quick solutions.
Keep checking for new system updates that can potentially fix the loading issues.
Lastly, if you've any thoughts or feedback, then feel free to drop in below comment box. You can also report the outdated information.