Google Chrome has a built-in option to take screenshots of the web page. You must open the Developer Tools, invoke the built-in command tool, and select the desired option to take a screenshot.
Alternatively, you can use Chrome extensions to take screenshots if you find the feature needs to be more helpful or more technical.
In this guide, I have shared written instruction about:
Take a FullPage Screenshot using Developer Tools
The Chrome browser allows taking different sizes and selecting areas for capturing the screenshot. Here is the built-in shortcut for screenshots when using Developer Tools:
- Launch Google Chrome on the computer.
- Keypress + + to open the Developer mode.
For Mac, keypress + + for Developer tools. - Next, keypress + + to invoke built-in Command options.
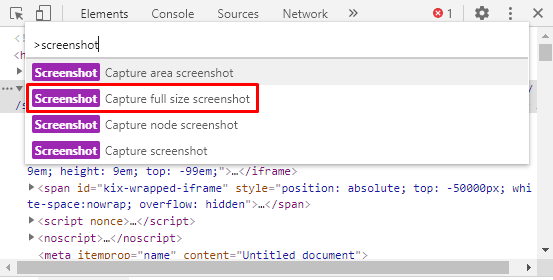
For Mac, keypress + + . - Search for the term screenshot in the field.

- Select the appropriate screenshot action, like Capture full size screenshot.
A full-size page screenshot will be automatically downloaded.
The screenshot is automatically saved into the Downloads folder on your computer.
Bottom Line
Google Chrome’s built-in shortcut for taking a full-page screenshot has been a much-needed service. There are also a few other screenshot sizes available:
- Capture area screenshot: help select the area within the browser to capture.
- Capture node screenshot: take a screenshot of the node.
- Capture screenshot: Take a screenshot of the visible area without selecting crosshair.
If you find the built-in feature too technical, you can take the help of screenshot extensions like Awesome Screenshot, FireShot, GoFullPage, etc.
Lastly, if you've any thoughts or feedback, then feel free to drop in below comment box. You can also report the outdated information.