Google Chrome is a productivity and usability-focused browser, and many third-party extensions in Chrome Web Store help get things done quicker.
Extensions like AdBlockers, ClickUp, Grammarly, Kami, etc., can make your life easier. You can download them for free and get things done.
In this guide, I have shared written instruction about:
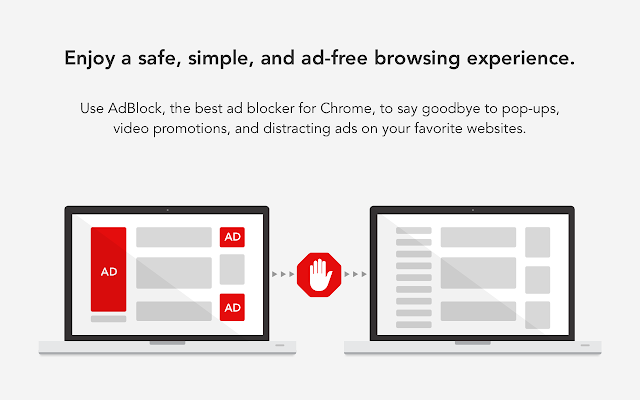
Adblock: best ad blocker
Have you ever tried to surf the web peacefully and got annoying pop-up ads? One wrong click on them would lead to disturbing and distracting content, wasting your valuable time and bandwidth. Also, ads may try to open many tabs at once, leaving your browser frozen, and may get to install dangerous malware or viruses on your PC.

Don’t worry; with Adblock, you can skip and block unwanted ads on any webpage. You can even block unskippable video advertisements on YouTube and Facebook.
AdBlock also protects you from malware, blockers, and advertisers and from accessing your browsing history and personal information. Some ads use flash content, which reduces the performance of web pages; hence, blocking them would result in a good performance.
Features of AdBlock:
- Adblock helps in reducing page loading time.
- Protects you from malware, blockers, and advertisers.
- Blocks all kinds of unwanted ads on any webpage.
- Block the unskippable video advertisements.
Adblock offers a fast, safe, and ad-free browsing experience so that you can concentrate on your work and be more productive.
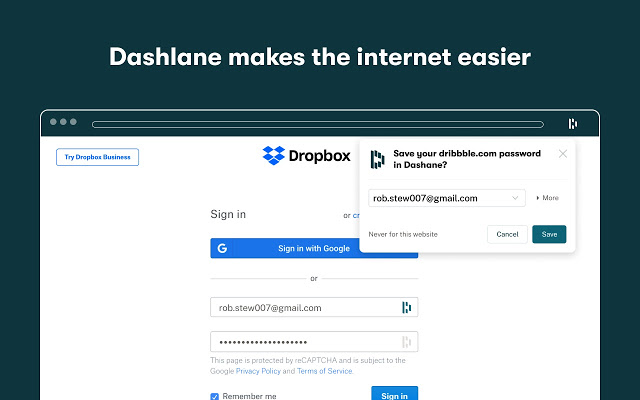
Dashlane: Password Manager
You might have tonnes of online accounts and passwords. But remembering all of them is not that easy. Use the Dashlane password manager as a solution.
Dashlane Chrome productivity extension saves your username and password for each website. It logs you in automatically upon opening the page, so you can start working immediately without any hassles.

With Dashlane, you can save all your passwords and autofill online forms. Using the sync feature, you can sync login details to your other devices, like your phone or tablet.
Don’t worry; your data is safe. All your login details are saved after enterprise-grade encryption. Hence, it could not be cracked or compromised. Also, you can select the method of data storage, either stored locally or backed up to the cloud.
Features of Dashlane:
- Dashlane generates a strong password for websites.
- It helps to add login details manually.
- A different form of data storage options is available.
- Saves your username and password for each website.
The master password is the only password you have to remember. Dashlane also has a desktop app for system-wide usage. You can sync your app with the browser extension.
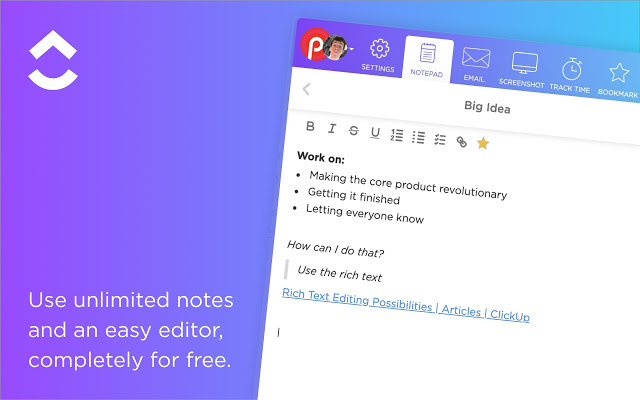
ClickUp
ClickUp is mainly a Chrome productivity extension. It deals with Tasks, Time tracking emails, and much more. With ClickUp, you can most effectively organize and manage your tasks.
ClickUp is a single replacement for five extensions: Tasks, Email, Notepad, Timer, and Screenshot.

With ClickUp, you can Create a Workspace. Create a task and subtasks within tasks and assign the Task to yourself or your team member. Add web pages as a task with a screenshot of the web page. You can track time for a specific job with timer functionality.
You can use emails and attach the full HTML copy of emails and add them to the task. It allows us to create notes using Notepad and add tasks; much more could be accomplished using this single extension.
Features of ClickUp:
- Deals with Tasks, Time tracking emails, and much more.
- You can organize and manage your personal and work tasks.
- Creates a Workspace.
- Allows to take screenshots, edit marks, and assign them to the task.
You can manage everything from this Chrome productivity extension. For instance, you can disable or enable a feature from settings. ClickUp saves time and thus increases productivity.
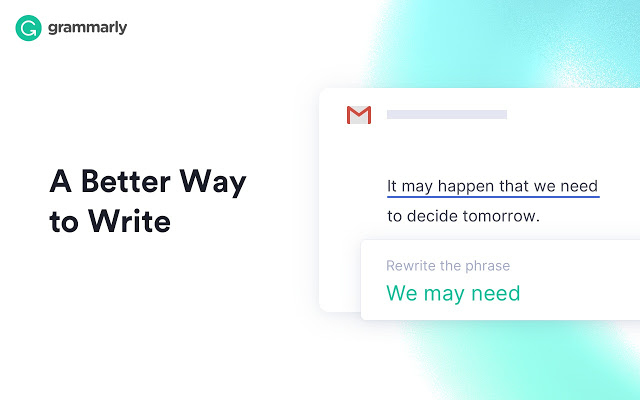
Grammarly for Chrome
Have you been in a situation where you felt doubtful about your grammar skills? For instance, you had to write an article or email your boss. You don’t have to worry about Grammarly Extension being installed.
Grammarly scans the words as you type and corrects you on the go. Not only does Grammarly correct spelling and grammar, but it can also correct punctuation in sentences.

You can disable the correction option for any website as per your preference. And Grammarly has many other benefits for productivity. For instance, you can double-click on a word and look for definitions and synonyms. You can also disable automatic spelling correction if you don’t prefer it.
Features of Grammarly:
- Scans the words as you type and corrects them.
- Corrects spelling, punctuation, and grammar.
- Double-click on a word for synonyms.
- Detects your tone.
Grammarly can also detect your tone. It would give you an idea of how your readers would get the message so that you can tune it to match the situation before you hit send or save.
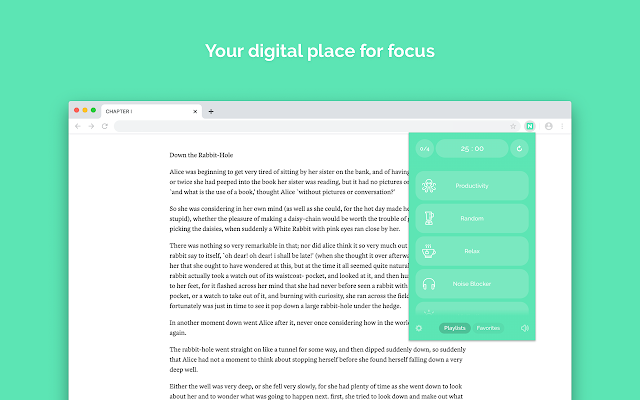
Momentum
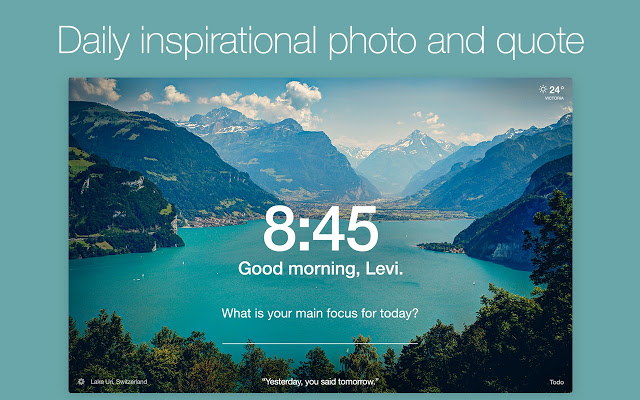
Have you ever been distracted by the pinned content on new tabs? Nothing is worse than a distraction when it comes to productivity. So, Momentum helps you stay focused. When opening a new tab, Momentum greets you with a beautiful picture.
It also reminds me of the Task you should do today. It shows you the weather and forecast. You can manage your To-Do list from there itself.

Momentum has many inspirational features. For instance, you could change the clock to show the day’s progress in percentage and set it to show today’s Mantra instead of your name.
Features of Momentum:
- Momentum helps you stay focused.
- You can add quotes to your favorites with one click.
- Momentum has many inspirational features.
- You can view the day’s progress in percentage.
If you like a quote, you can add it to your favorites and tweet it directly from Momentum with a single click. A great quote and peace of mind could inspire you to become more productive.
Office Online
If you don’t like Google Docs or Sheets and still want an online alternative to MS Office, try the Chrome Office extension.
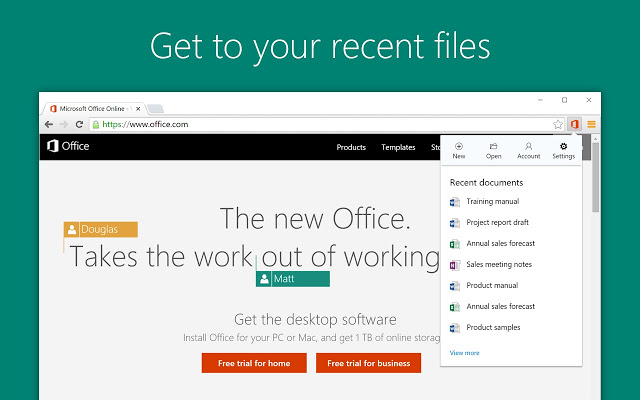
Office Online has most of the features the desktop app offers but works within a web browser. You will need a Microsoft account. That’s it.

The office comes with OneDrive integration. With its help, you can edit or view documents on the go from anywhere. This serves as a perfect alternative for Google Apps like Sheets or Docs.
Features of Office Online:
- Used to edit or view documents.
- Alternative for Sheets and Docs.
You can open the document in the Desktop app from the web app itself with one click. If the document you wish to view is not in One Drive, you can upload and edit it from the extension menu. This is an excellent option for Linux users who would like to use MS Office on Chrome for Linux.
OneNote Web Clipper
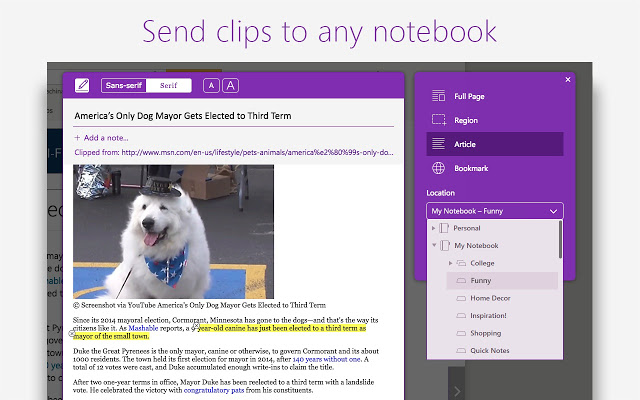
OneNote web clipper lets you clip all parts of your web page and save it. So you can reuse them later. For instance, if you want an article on a webpage for your project work, you could clip it and save it to OneNote instead of copy-pasting from the web and downloading the image separately.

Since OneNote is integrated into Onedrive and our Microsoft account, it is possible to access them anywhere and on any device linked through our Microsoft account. OneNote Web Clipper lets you take clips of an entire page, a particular region, or an article on the web page.
Features of OneNote Web Clipper:
- Clips the part of the web page and saves it.
- It lets you clip an entire page or a particular web page region.
- You can also save the image of a particular webpage section through it.
Everything is stored on your OneDrive, so you can install the OneNote client on your Android phone/ tablet and use the content immediately.
Airstory
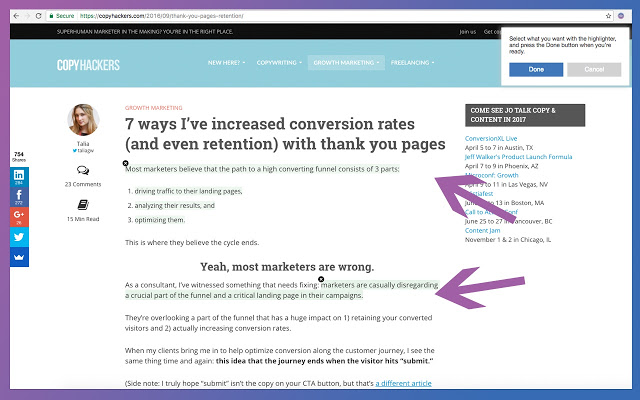
While writing an article, you might want to copy multiple lines and use them later. In that case, Airstory will come in handy. You must add a paragraph or text to Airstory by highlighting them and saving them from the project.
Later, while typing in your workspace, you could drag and drop the required paragraph. The text automatically merges into the field along with the source URL (for citation purposes).

Features of Airstory:
- Add the lines and paragraphs from a site for future reference.
- Easy drag and drop option.
- It allows saving the images, too.
- Highlight the texts and the images.
Apart from the text, you could save images too. Highlight the image and keep it. When your text collection becomes enormous, you can add tags for each paragraph; later, you could search for that tag and use it. Hence, it is a feature of convenience.
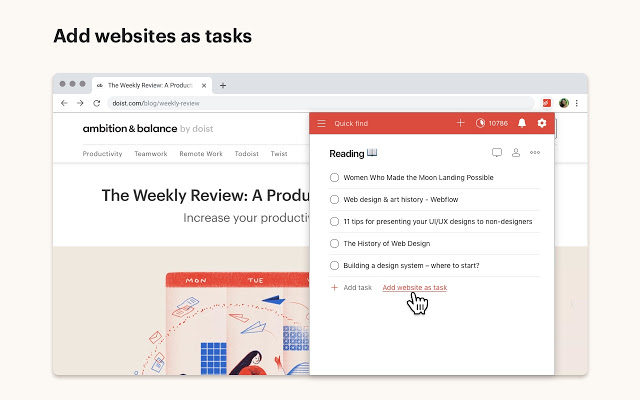
Todoist for Chrome
Todoist for Chrome helps to organize our work and life using to-do lists. It is a highly rated productivity extension in the Chrome web store because it solely fulfills its purpose.
With Todoist, you can add websites as a task. This means you can add a blog reading as a task and track the progress. You can create tasks and many subtasks within it.

You can collaborate with others by assigning tasks to them. Todoist allows you to build up a routine with recurring due dates. For instance, you could add a task to carry out every Sunday. Once the job is completed, you can strike them off.
Features of Todoist For Chrome:
- List out your day-to-day tasks.
- Track your progress.
- Add subtasks to your tasks.
- Build up expected due dates.
This extension lets you prioritize the tasks and help you achieve your goals most efficiently.
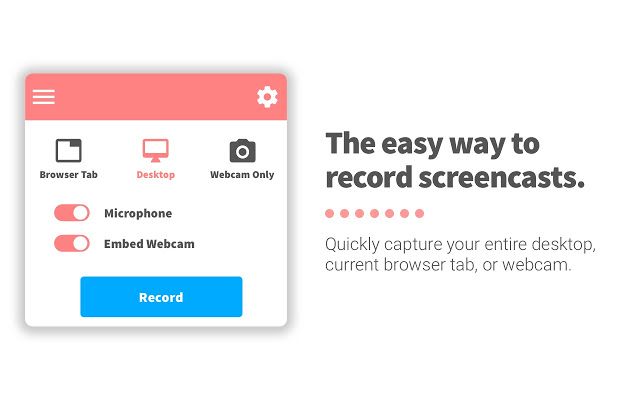
Screencastify
Screencastify is a screen recording and casting utility extension for Chrome. With Screencastify, you can Cast and record your entire Desktop screen, web page, or web camera. By signing in through your Google account, the extension could use your GDrive for recording storage. You can share the recordings to Google Classroom or YouTube or download the video to your local machine.

The extension provides a variety of recording options. For example, you can choose an entire desktop (everything on screen) or an open app tab in Desktop recording mode.
Features of Screencastify:
- Cast or record your entire screen.
- Share the recordings through different platforms.
- Customized recording options.
For browser recording mode, you could record either the full browser or just one open window. Or you could choose to record via Webcam only, depending on the requirement.
You can also alter the extension could alter recording settings within the extension. You can choose recording resolution, frame rate, and auto-off timer. Based on your hardware capabilities, alter settings to meet the optimal operating state.
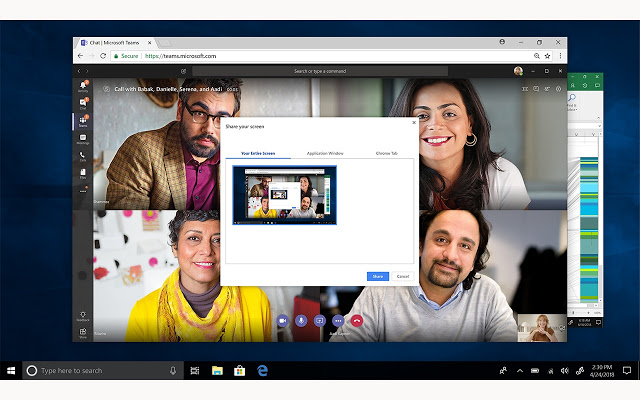
Microsoft Teams – Screen sharing
Have you ever wanted to share a technique or procedure with your Team members in MS Teams while video calling? This extension could help you to accomplish your Task. Install this extension and get Chrome’s Screencasting feature for your MS Teams sessions.

Click on the Cast Button, select screen share, and determine the method of sharing either Full desktop or a particular tab. With this feature, you can teach online tutorials and classes for students or other team members by casting your Desktop through MS Team.
Features of Microsoft Teams:
- It helps to screencast while being on a video call or conference.
- You can either share the entire screen or just some portion.
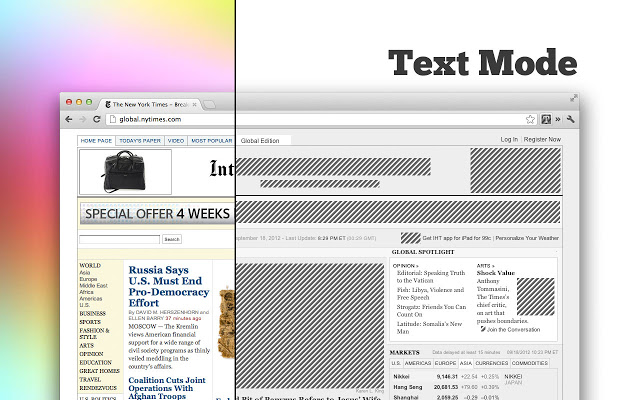
Text Mode
If you think pictures and ads on a web page prevent you from concentrating on your work, try Text mode. It’s a simple toggle to turn on and off images displayed on the browser.

Advertisements and Pictures on a web page will surely distract you, reducing productivity due to time wastage for concentrating on work using this simple extension.
Features of Text Mode:
- Disappears the images and ads of the site.
- Customize what you want to see on a site.
- Reduces the page loading time of a site.
By turning it on, the extension turns off, blocks all images on a webpage, and reloads the page in text-only mode. Thus, the extension reduces page loading time and Data consumption.
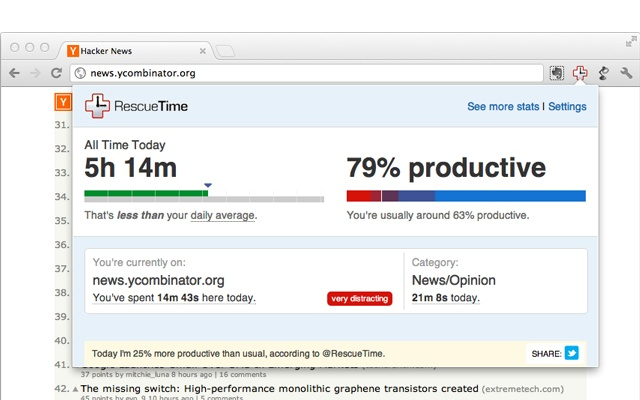
Rescue Time
It’s a digital well-being manager for Chrome. It’s a simple extension that keeps track of your time on Chrome. Hence, you can see what you were doing all day.

This is a Chrome productivity extension that monitors how much time you spend on a tab/window and provides data. Thus, it helps us to manage our digital lives. It can provide feedback on how you spent your day.
For instance, it can determine how productive your day is. This extension can identify when you’re away and stop tracking. Rescue Time tries to categorize the websites you visit and try to scale them, whether they are distracting or productive.
Features Of Rescue Time:
- Keep track of how much time you spend in Chrome.
- Monitors time spent in a particular tab.
- Figure out whether the sites are distracting or not.
Rescue Time also works for desktop apps and mobile devices using a downloadable client to get a complete picture of your digital day.
Noisli
Have you ever been annoyed by distracting sounds in your workplace? With Noisli, you could suppress them by playing charming sounds and music in the background. Play a variety of background sounds and chilling music. In addition, throw in some headphones or surround speaker systems, and you’ll be ready.
Noisli can play background sounds like wind, fireplace, rain, and thunder. By opening the website, you can control the volume of each sound. Hence, you can find the perfect sound for the perfect mood.

Features of Noisli:
- Features charming sounds and music in the background.
- It allows you to share the playlist.
- Use keyboard shortcuts such as mute or volume.
- Customize the theme from the extension settings.
Use the timer if you want to stop playing after some time; say after you start sleeping. As a result, you’ll notice that you can concentrate on your work and have a productive outcome.
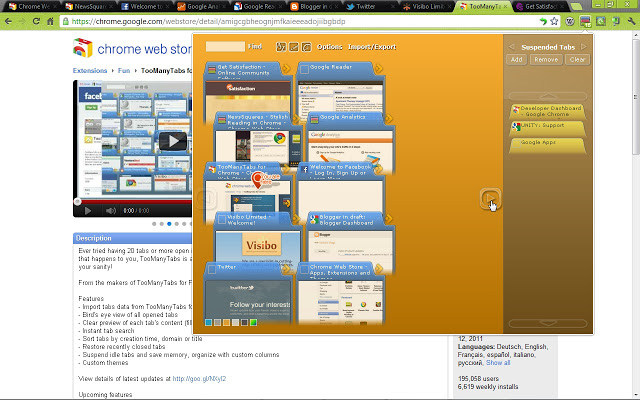
Too Many Tabs
When many tabs open simultaneously, you will find it difficult to switch between them. But on top of all, you’ll keep switching between all open tabs to find the right tab, wasting time. So Too Many Tabs for Chrome is here to help.
You can suspend tabs to reduce tab overflow and reduce memory usage. It allows searching for tabs using a tabbed finder.
Features of TooManyTabs:
- It helps to switch between tabs easily.
- Suspend tabs for overflow and reduce memory usage.
- Allows searching for tabs in the tab finder.

Tabs can be sorted using Name, Address, or the time they were created. On top of all, you can import or export open tabs to Google Drive. For instance, you can export tabs on your workplace computer, import them to your home PC, and start working. You can change the color scheme of the extension from the color palettes provided.
Scrn.li
Scrn.li lets you quickly take a screenshot of what’s on the browser without using any screenshot app like the snipping tool. This tool is very convenient, allowing us to take screenshots differently.
For instance, you can click the visible page, the entire page, or the selection area. This extension also allows us to download the screenshot of the entire page with just one click. You could also use scrn.li with the help of keyboard shortcuts, which can be configured by right-clicking on the extension icon and selecting options. As per our concerns, Scrn.li can be configured to save screenshots in JPG or PNG formats.
Features of Scrn.li:
- Allows taking screenshots.
- Select the entire page or just a portion for the screenshot.
- Download the screenshot with one click.
- Take screenshots of desktop apps.
The browser tabs and the tool can also take screenshots of desktop apps.
Kami
Kami is the best PDF or Document annotation and markup tool. This extension allows you to take any existing document on the Drive or local machine and markup, annotate, and comment on any part of the document.
Kami supports Sketches, markup tools, and the comment box. This also can be used to insert shapes like a triangle or square.
Kami features a drawing to draw over the document and mark it as needed freely. It also comes with text-to-speech that reads the content on a page for you.

Kami supports various document formats like Word, spreadsheets, PowerPoint, and PDFs. Kami lets you share and collaborate on documents in real-time since it is integrated into Google Drive and the classroom. All changes are saved in the Drive after giving access.
Features of Kami:
- Splits or merges the files.
- Text-to-speech feature.
- Draw or add notes to your documents.
- Add shapes or comments in the PDF of the Document.
Kami also lets you split and merge document files.
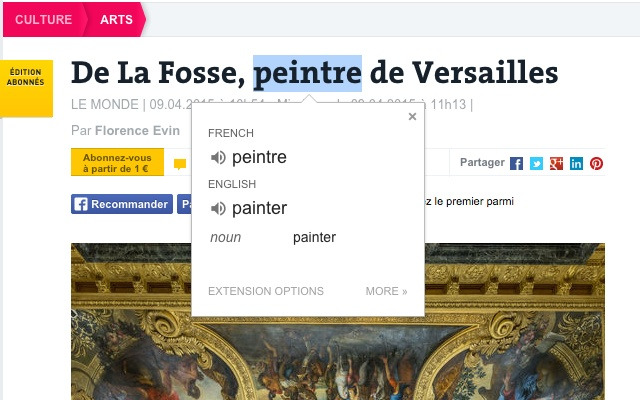
Google Translate
If you had to translate words from other languages, you would copy them and paste them into the translated page. But with this extension, you can easily translate words or sentences without hassle.

Select the phrase or word you want to translate; a tiny icon will appear on the selection. The selection will automatically translate into our preferred language when clicking the icon.
You can also translate by clicking on the extension icon and pasting the text you’ve copied. You can change your primary language by going into options.
Features of Google Translate:
- Turn the pop-up translation icon on or off.
- You can add multiple languages to translate.
- Translate the entire webpage in just one click.
- Change your primary language anytime you want.
You can also configure pop-up translation to pop up immediately on selecting text. You can also turn off the pop-up and still use the extension icon to translate if you don’t want it.
Water Reminder
You might forget to drink water if you’re deeply engrossed in work. So, this extension will help you overcome such situations. This reminder alarms you between the time interval that you’ve set. So you can drink water at that particular time.
Features of Water Reminder:
- It helps to add daily water intake goals.
- It reminds you of an alarm to drink water.
- Shows you the entire day’s report along with progress.

A healthy mind and body are the keys to creating productive outcomes. You can set the reminder interval per need.
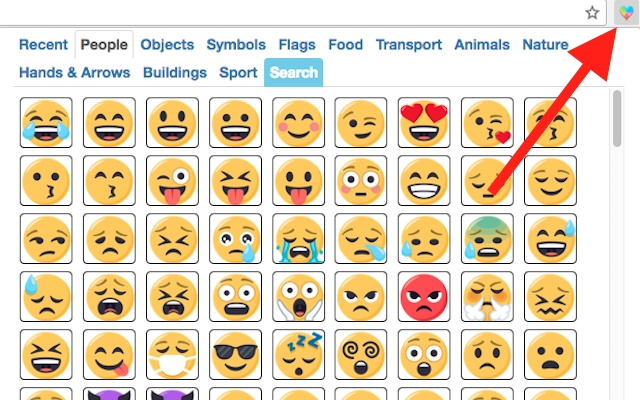
Emoji Keyboard
Emojis make the conversation enjoyable and express feelings; most websites support this. But if it was an Android, you could easily insert emojis directly from the virtual keyboard. For websites on the web, we can use this emoji keyboard extension.
Click on the extension icon and select the required emoji; the extension inserts it into the field.

You can change the image category within the extension and find the most suitable one. The extension also features a search function to find the required emoji. Use Emojis in a group chat with your business teammates and make the conversations interesting.
Features of Emoji Keyboard:
- You can change the category of the image within the extension.
- Features a search function.
Hence, Emoji Keyboard is the best way to use emojis on your desktop.
Bottom Line
Google Chrome is a great browser that supports browser extensions to extend the existing feature. These mentioned extensions help you to achieve things that regular browsers can not.
All the extensions mentioned above are also available for other popular browsers like Mozilla Firefox and Apple Safari. However, Chrome gets the most frequent updates and latest features.
Lastly, if you've any thoughts or feedback, then feel free to drop in below comment box. You can also report the outdated information.








For me, TMetric is the top Chrome addon for increasing productivity. It makes it much easier to keep track of activities, manage assignments and projects, prepare reports and invoices, and capture work time.
Speed Video Control adds speed control to any online player.
Thanks for the suggestion, but I feel Video Speed Controller by igrigorik is a better alternative.
Thanks for the great list. I’ll share it with my colleagues. Grammarly for Chrome and Adblock Plus is what I use too. I’m not a native English speaker, so Grammarly is a must for me.
Other than that, I use a web highlighter tool called Glasp. I usually read a lot of articles, so it helps me to organize the articles I read and compile insights.
Thanks, Wash!
This is a great list! Thanks so much for sharing Rahul. One must-have extension to add is for instantly capturing and sharing annotated screenshots called Instacap.
It’s super simple and fast compared to other options.
We tried to test the extension, however, it doesn’t seem to be working.
Just to add on to Fay’s extra recs…
1. PureScroll: Twitter Filter for Productivity removes content that you don’t want to see on Twitter (politics, celebrities, etc) so Twitter doesn’t suck as much and doesn’t drive you crazy.
2. Toggl Button helps you time each of your activities so you stay organized and aware of your time equity.
Some great mentions! Recommend adding 2 more that have been great for increasing my productivity!!
1. Simple Tab Suspender: It suspends inactive tabs that maybe slowing down your computer, using up your battery laptop, and causing glitches in the system. Simple and easy to work with and quite useful for anyone like me 😅 that is used to opening way too many tabs at once while working.
2. Website Read Progress measures the content length and provides a progress bar to give a correct estimation of the position of your overall reading progress and remaining content. Great help for increasing your reading productivity!
Thanks so much, I will share this with my colleagues. Happy New Year!