The Google Chrome built on the Chromium project allows submitting the missing features and bugs to fix. These bugs will be fixed in the next updates or build based on severity and priority.
We can also send feature requests that developers might consider based on feasibility. However, you must carefully follow the procedure and file every detail requested in the template.
In this guide, I have shared written instruction about:
Pre-requisites for Reporting Bugs
Before we list out the steps to carry out the aforementioned task, there are a few important things that you need to be aware of. First off, let’s discuss the bugs and issues, after which we shall turn our attention to the feature request part.
Pre-requisites for Bugs
Google does go through each of the bugs that a user reports. However, they only forward it to the appropriate team once they can recreate the issue on their end.
Moreover, while they can keep you up to date with the progress of your bug report, they might need more time to give out an estimated fix time.
But once your bug is effectively addressed and fixed, the Chrome team will definitely notify you of the same. To further understand it, the below life cycle of a bug report should help you.
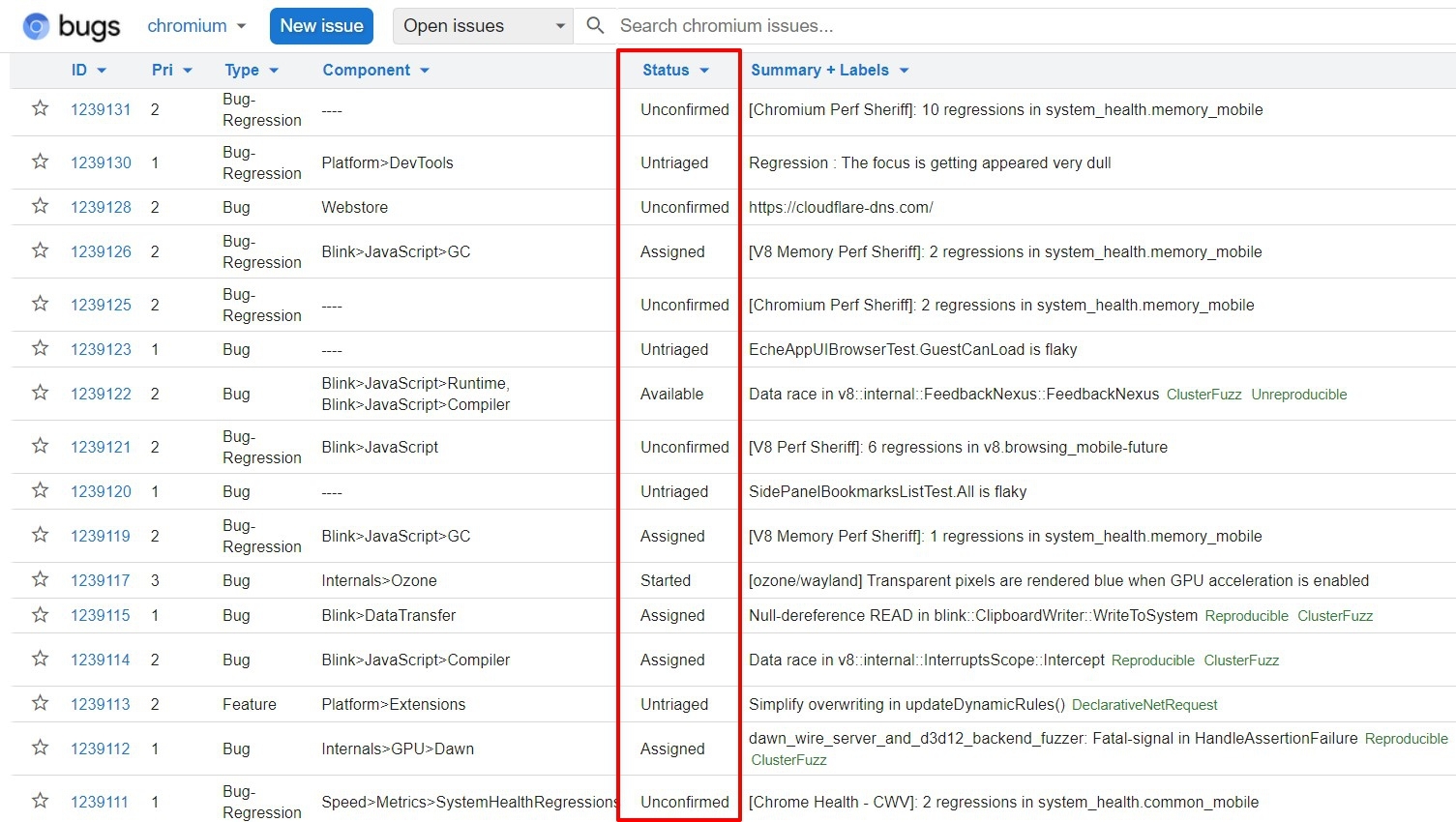
The submitted bug will be tagged as Unconfirmed at the beginning. Once verified that it is a Chrome bug, its status would change to Untriaged. As soon as the appropriate team picks up this bug, it will be marked Assigned.

When a team begins working on it, its status will change to Started. Finally, the Fixed tag signifies that the bug has been rectified, whereas Verified is the final stage of this journey which states that the fix has been tested and confirmed.
Pre-requisites for New Feature Request
If we talk about feature requests, it follows a slightly different path. Before you request functionality to be added to the browser, you should first search for it in Chrome’s Issue Tracker.

If you find that the request for the same has already been made, you should never create a duplicate one. Rather, consider starring that request as Chrome prioritizes those requests that have accrued the maximum stars.
However, if your feature request is a new one and hasn’t been raised before, then you could file for one over to the Issue Tracker (as explained in the next section). Once your request reaches a certain threshold number of stars, the devs might start working on it.
Let’s now check out the steps to report bugs and feature requests to Chrome developers.
Reporting Bugs and Feature Requests
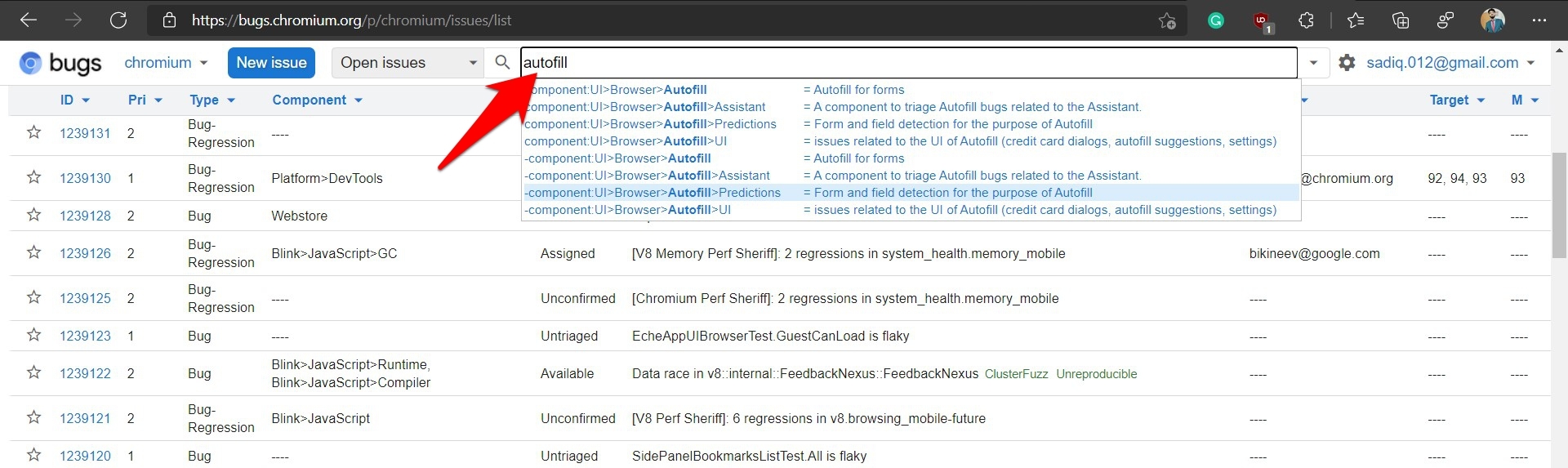
Be it for reporting bugs or raising a new feature request, the first step is to verify that it hasn’t been listed before. So head over to the Chromium Issues List page and use the search bar at the top to check for the bug you were about to report or the feature you were planning to request.
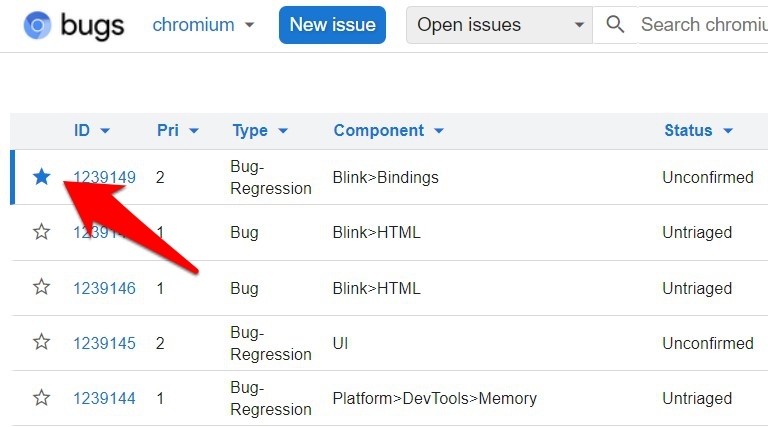
If it has already been created, don’t create a duplicate request, but Star ![]() the existing one. Likewise, you may add valuable suggestions or insights in the comments section that would be in sync with that issue or feature request.
the existing one. Likewise, you may add valuable suggestions or insights in the comments section that would be in sync with that issue or feature request.

However, if the bug or your feature request hasn’t been listed in their database, then you could proceed ahead and create a new one.
Report a New Bug
It is important to follow the complete steps and protocol to file the bug or issue. If the bug report is incomplete, then it might get rejected.
Here are the steps to report a bug or issue:
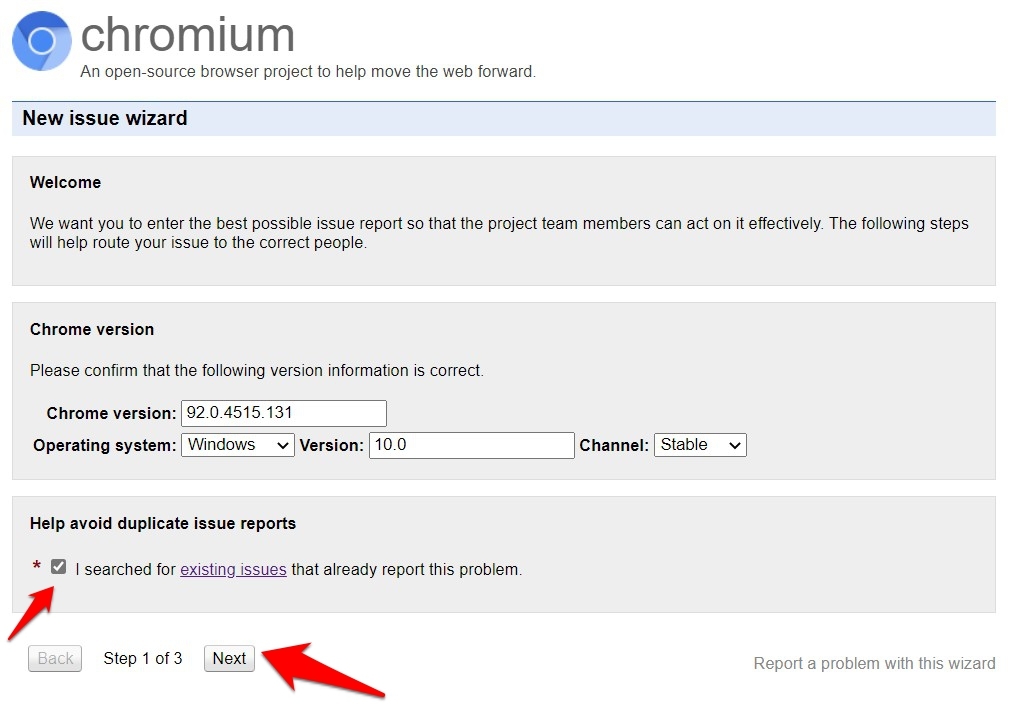
- Head over to the Chromium Issue Entry page.
- Fill in your Chrome version, OS type, OS version, and the Chrome browser build channel.

- Enable the checkbox for I searched for existing issues that already report this problem, and click .
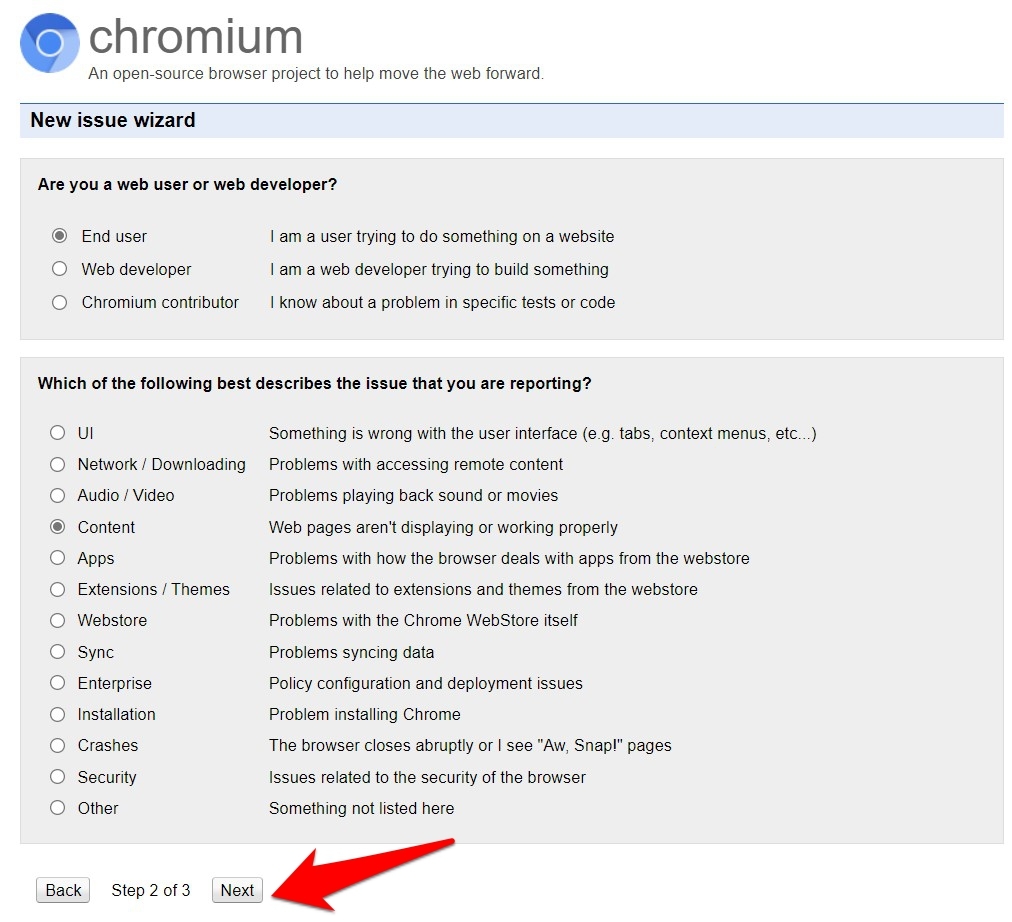
It will navigate to the second page for more details. - Select End-user (or the one that you qualify for) under the user type.

- Select the type of issue you are currently facing and click .
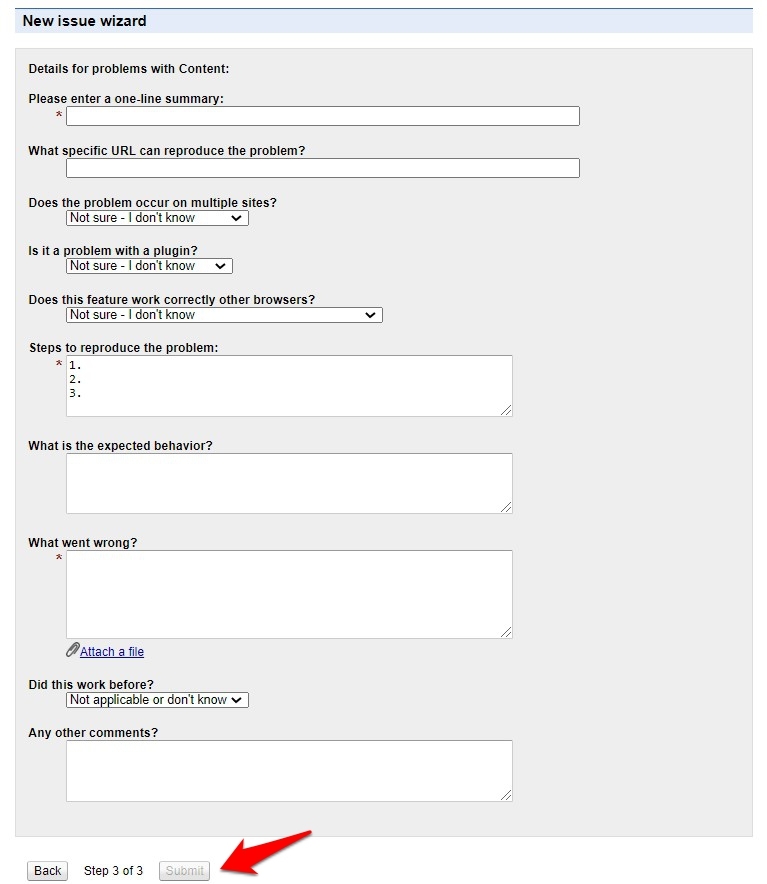
- Explain your issue in detail on the third and final page and hit the button.

It will immediately submit the bug or issue request. You can keep
Request a New Feature
The Chrome developer will check the feasibility of the feature, and if it’s something that isn’t technically possible, it will get deferred for future consideration.
Here are the steps to raise a new feature request:
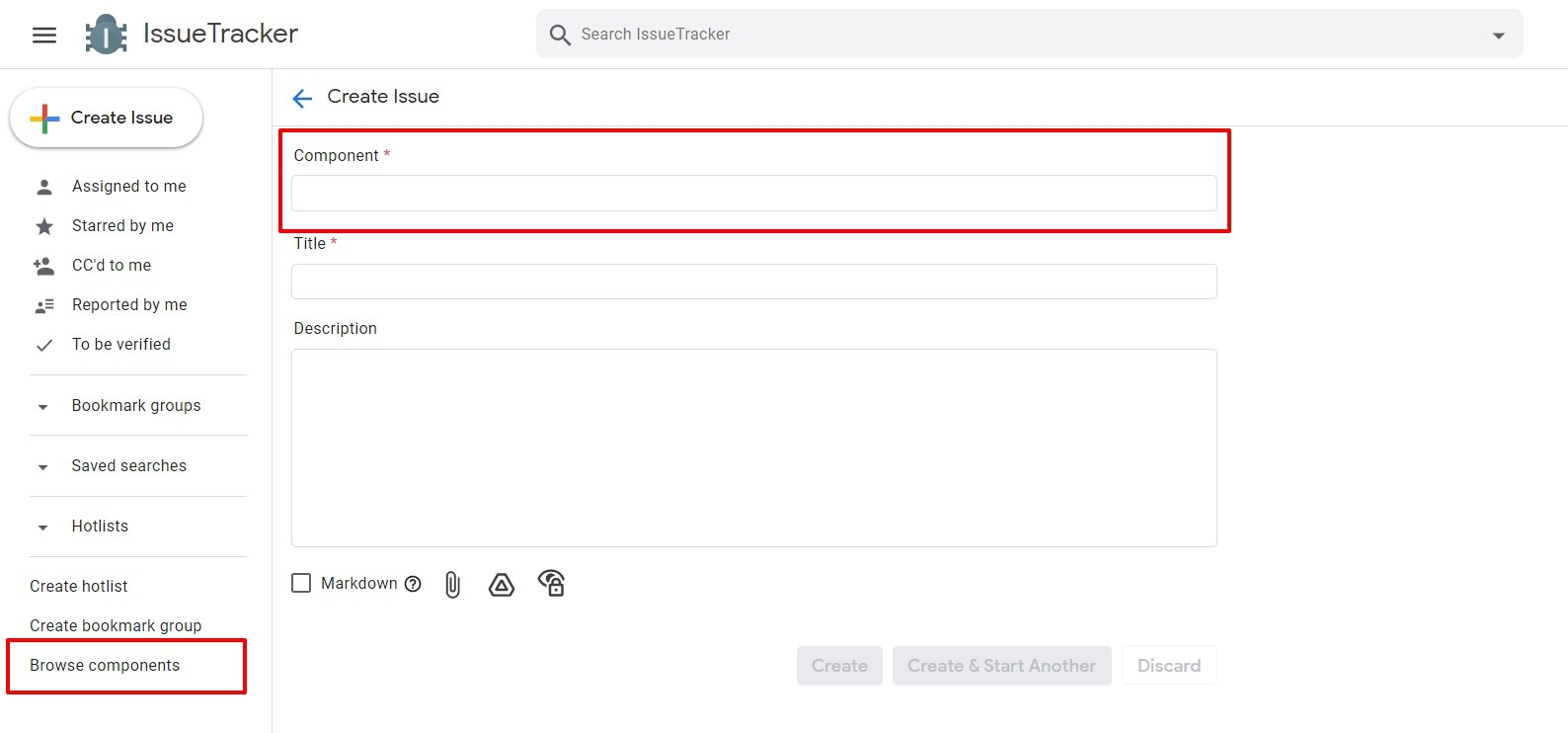
- Heading over to Chrome’s Issue Tracker page.
- Type in the Component in the space provided.
If you aren’t sure of it, click the Browse Components option at the bottom left and select the desired component.

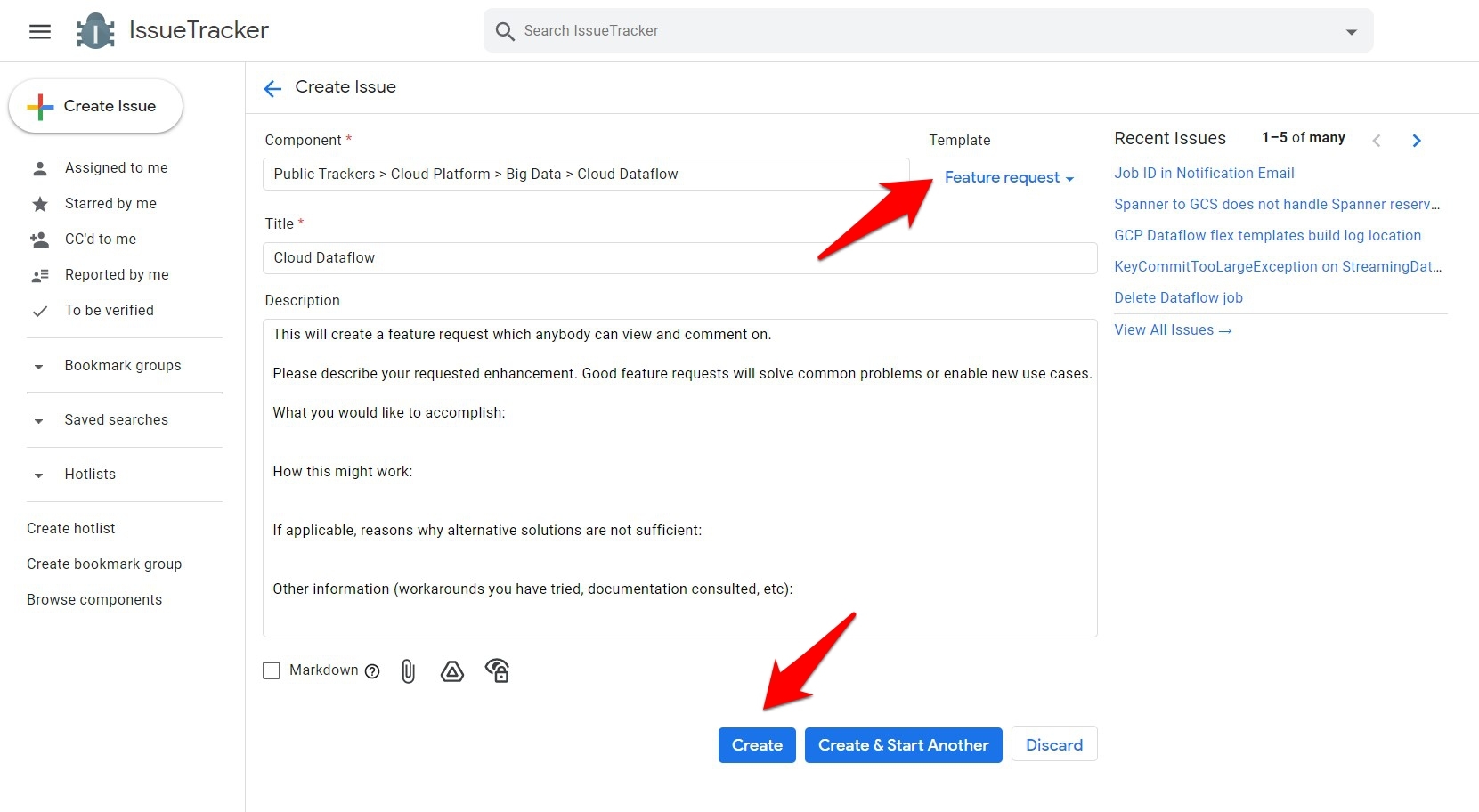
- The preset template for the selected component will populate.
- Change its status from Defect Report to Feature Request.

- Enter the Title as well as the Description per template requirement.
- Hit the button at the bottom.
That’s it, and it will successfully submit your feature request to the Chrome developer team.
Bottom Line
So with this, we round off the guide on reporting bugs and feature requests to Chrome Developers.
However, do keep in mind that it ultimately depends on the developers whether they would incorporate the features into the subsequent builds.
On your part, make sure that you give a comprehensive and detailed overview of the bug/feature so that they can get hold of all the required information
Similarly, we can also:
- Report Bug and Feature Requests to the Edge Team
- Report Bug and Feature Request to Safari Developers
Lastly, if you've any thoughts or feedback, then feel free to drop in below comment box. You can also report the outdated information.








PROBLEM:
I keep getting this when trying to go on many websites?
“YOUR CLOCK IS AHEAD”
No Matter what I do I can’t fix it!
Please help
Hello Paul, please check your computer system clock. Make sure it’s set to the correct local time, time zone, and date including the year. It should fix your problem.