The Safari browser has a feature known as Website Tinting to manage the color theme in the tab or address bar. The colors are automatically extracted from the site, or the site owner can define the color theme in the meta.
We can enable or disable website tinting from the Phone Settings menu. It helps to identify the site when multiple tabs are loading easily.
In this guide, I have shared written instruction about:
Customize Tab Bar Color using Website Tinting
The Website Tinting feature is enabled by default. However, we have the option to allow/disable the tinting. Here are the steps to follow:
- Launch the Settings menu on your device.
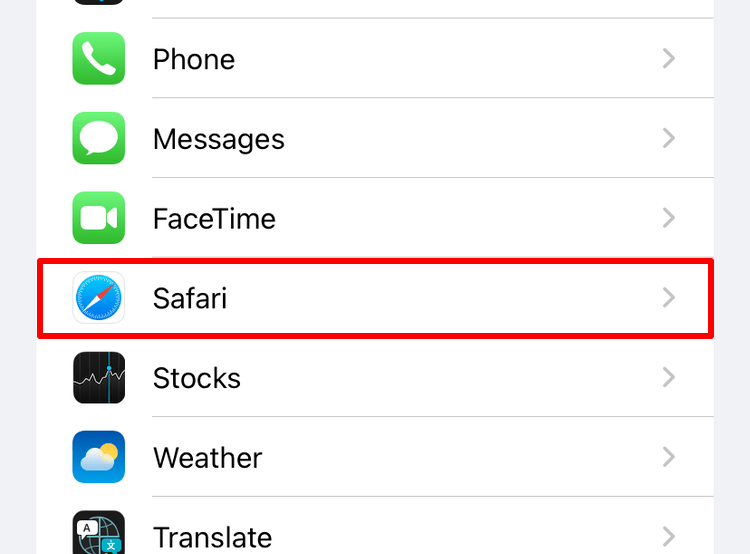
- Select Safari from the Settings menu list.

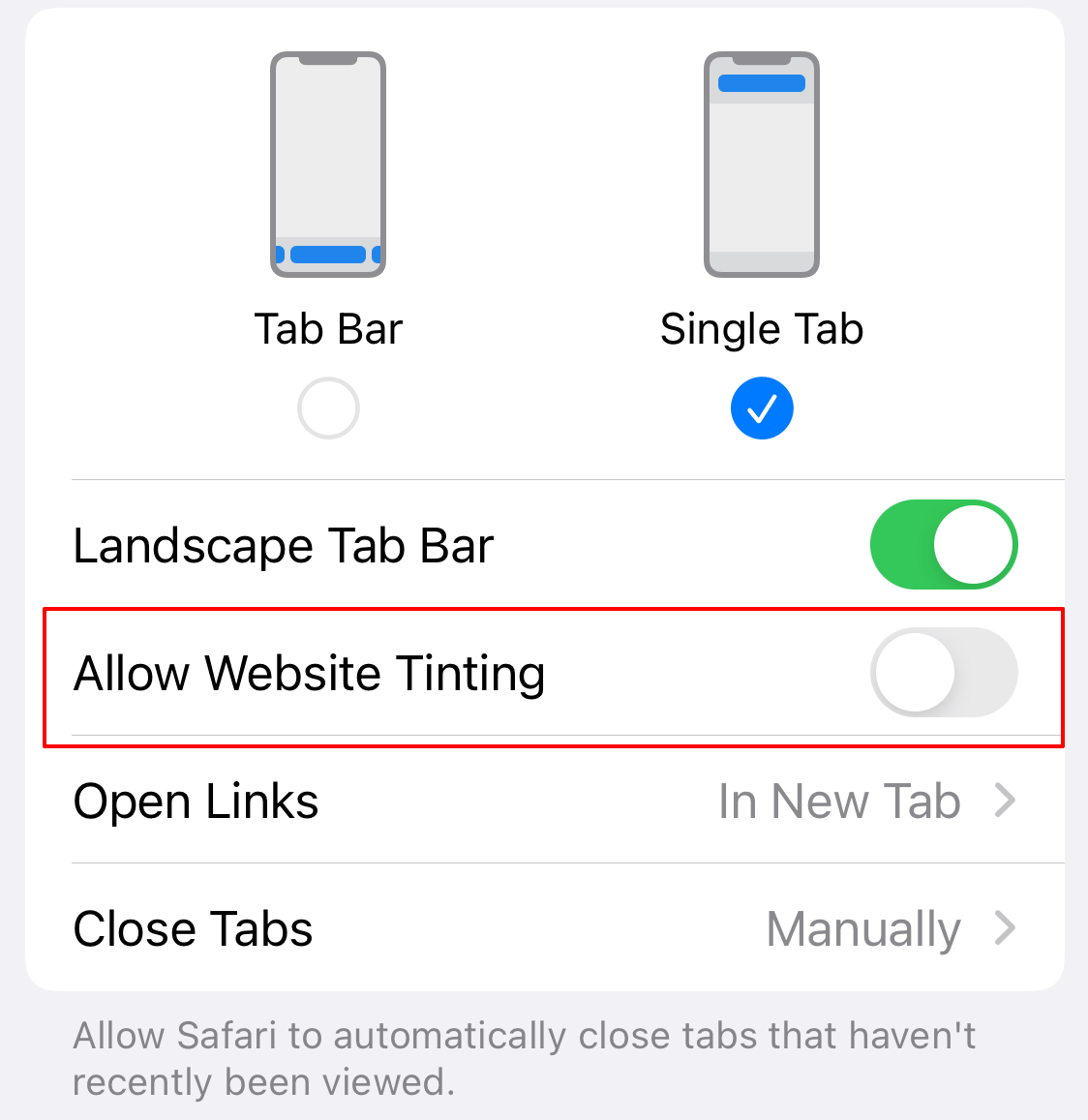
- Scroll down to the Tabs section and enable the Allow Website Tinting toggle on your iPhone.

The website tinting will be disabled, and the color address bar will be disabled.
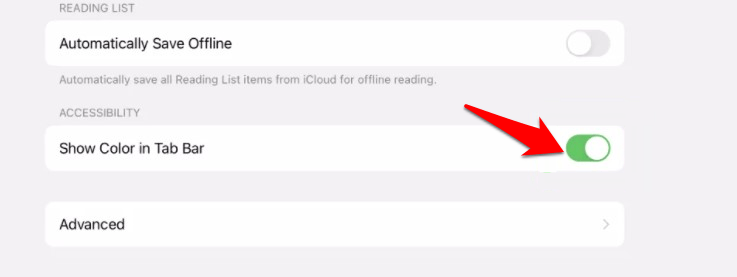
Similarly, On iPad – scroll down to the Accessibility section and turn off Show Color in the Tab Bar toggle.

That’s it; the feature color in the tab bar or website tinting is disabled, and you will see a standard tab or address bar.

However, if you wish to re-enable it at any point, turn on the toggle button for the Allow Website Tinting on the iPhone and Show Color in Tab Bar on the iPad.

Bottom Line
The website tinting or color in tabs helps differentiate websites if there are multiple open tabs in the Safari app. Each tab color will be induced from the website element or as defined by the webmaster.
As a user, we can control the color in the tab feature and the option from the device’s Settings menu.
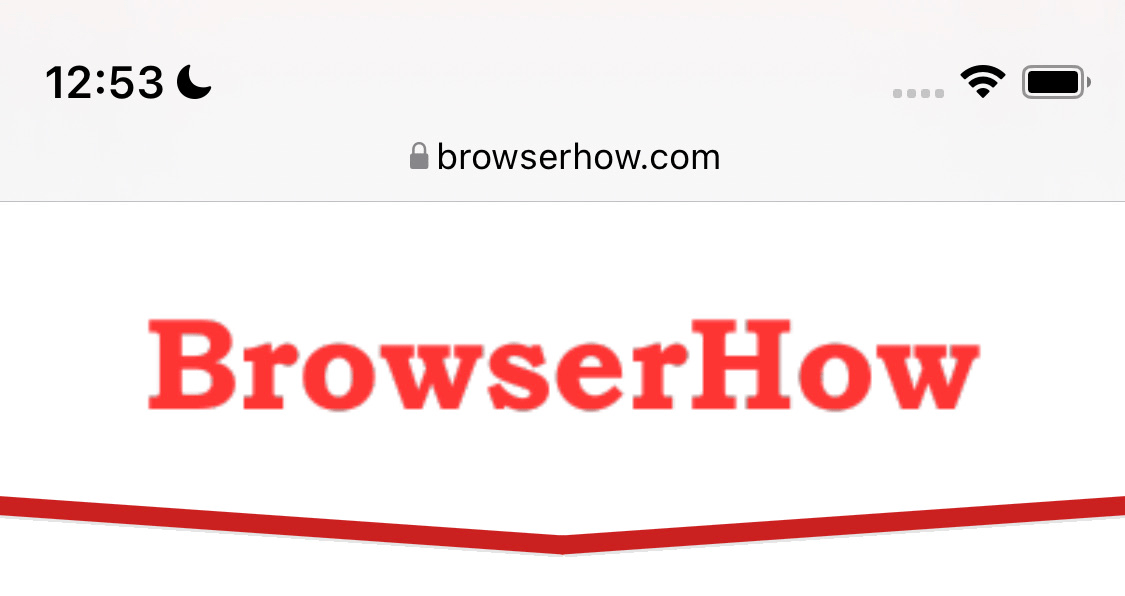
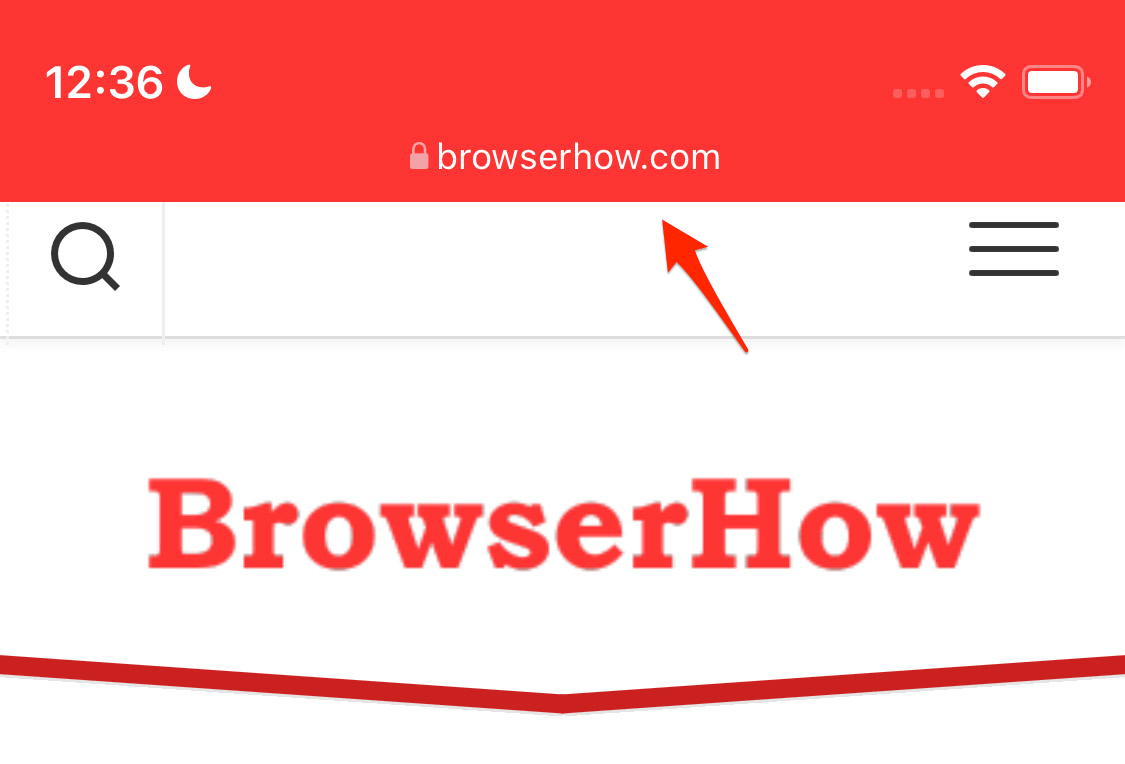
We have added the color theme meta on BrowserHow.com; if the website tinting option is enabled, you can see the tab color changing to red, which matches our brand color.
Lastly, if you've any thoughts or feedback, then feel free to drop in below comment box. You can also report the outdated information.







No matter what I do after following all instructions my search bar in safari stays dark!!! I can’t see a thing that I’m typing I totally HATE this Ios15 change!!!
I’m going to have to make an appt at the Genius Bar just to find out how to get my search bar back to where I can see it!!! Total waste of time. I hate these darn upgrades