Google Chrome offers a feature to generate the QR code for webpage addresses or sites on computers and phone devices. These QR codes can be pasted on any print media and downloaded to send to our friends and family.
We can use the built-in scanner to read the QR and open a page or site address in the Chrome browser.
In this guide, I have shared written instruction about:
Generate the QR Code in Chrome on the Computer
We do not have to install any extension to generate the sharing QR code while using the browser. But ensure that Chrome is updated to the latest version. Follow these steps:
- Launch the Chrome browser on your PC
- Open the desired site that you want to generate a QR code.
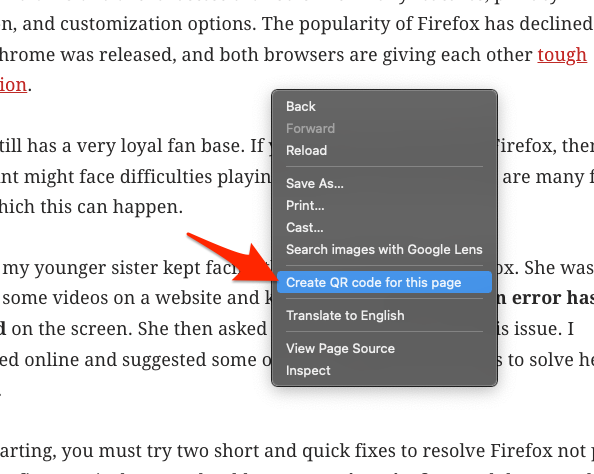
- Right-click for context menu.
- Select the Create QR Code for this page option.
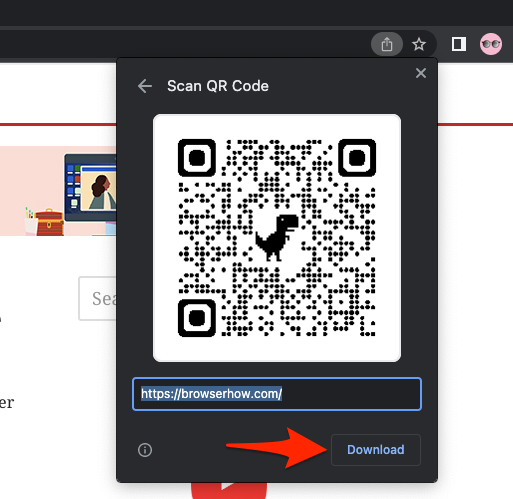
 It will generate a QR code for the page.
It will generate a QR code for the page. - Hit on the button.

The QR Code will be saved to the Downloads folder as an Image file having the PNG extension. The name of that file will be qrcode_websiteurl.png.
Generate the QR Code for a Page in Chrome on Android
Similar to PC, you could create a QR code for any site directly from your Android device. You can share this generated QR code using any social or communication app. Here are the steps to follow:
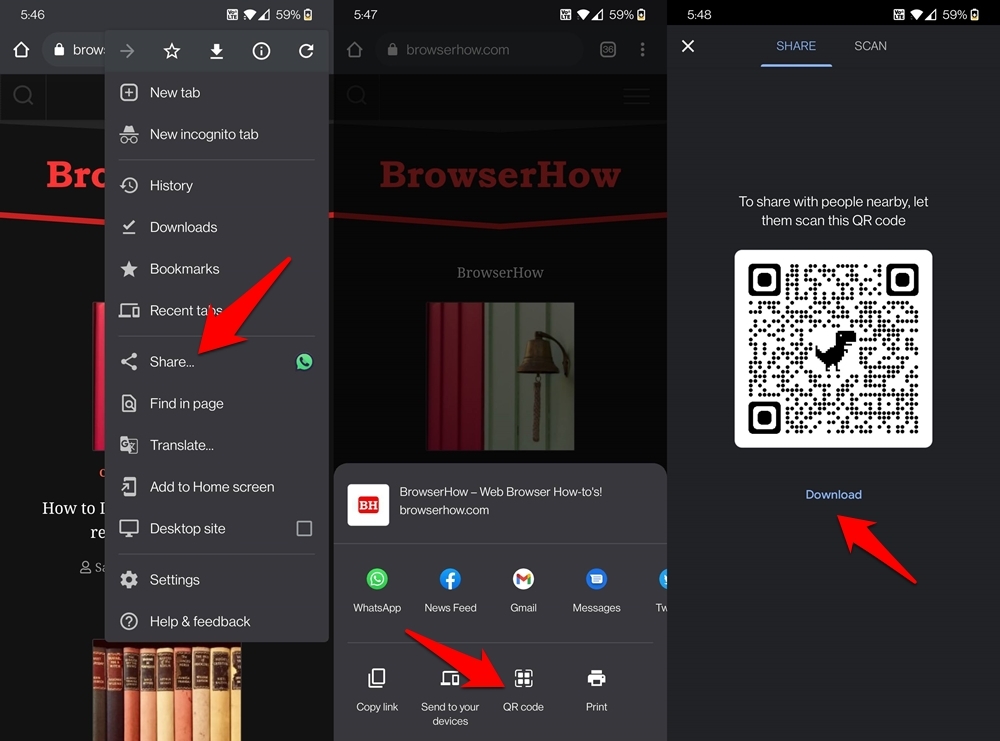
- Open the Chrome app on your device.
- Tap on the More
 for menu list.
for menu list. - Select Share from the drop-down menu.
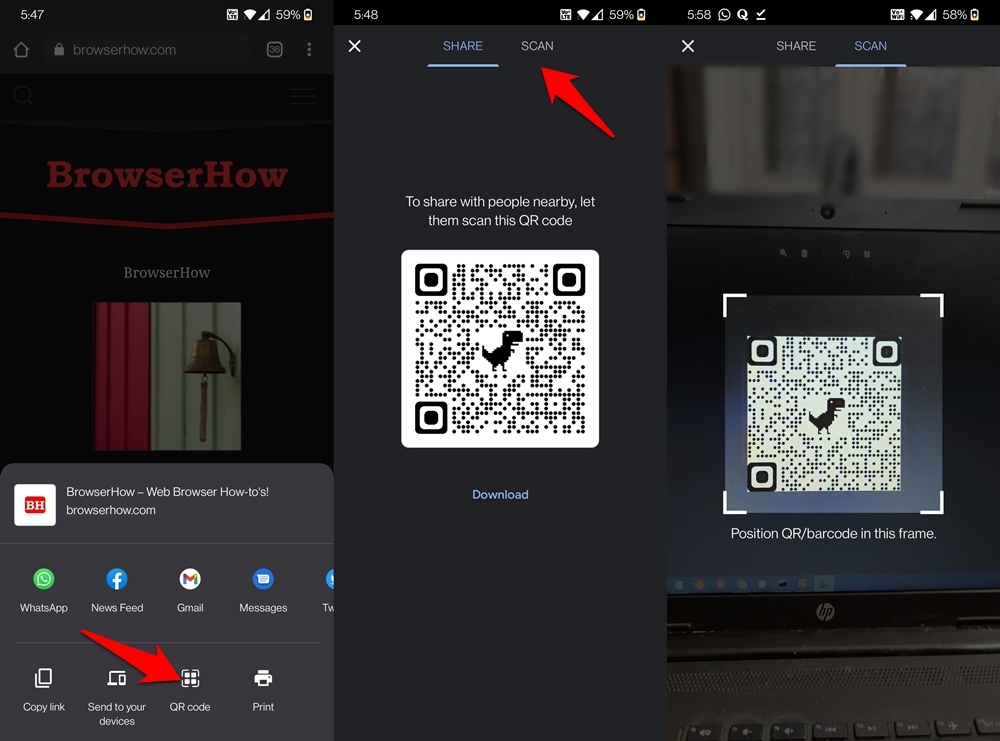
- Choose the QR Code option from the sharing pane.
 It will generate and bring up the QR code associated with that URL.
It will generate and bring up the QR code associated with that URL. - Hit the button.
The QR code file will be saved as a PNG image in the Downloads folder. It will be named chrome_qrcode_number.png.
Generate QR code using Chrome on iPhone
Here are the steps to generate and share the QR code:
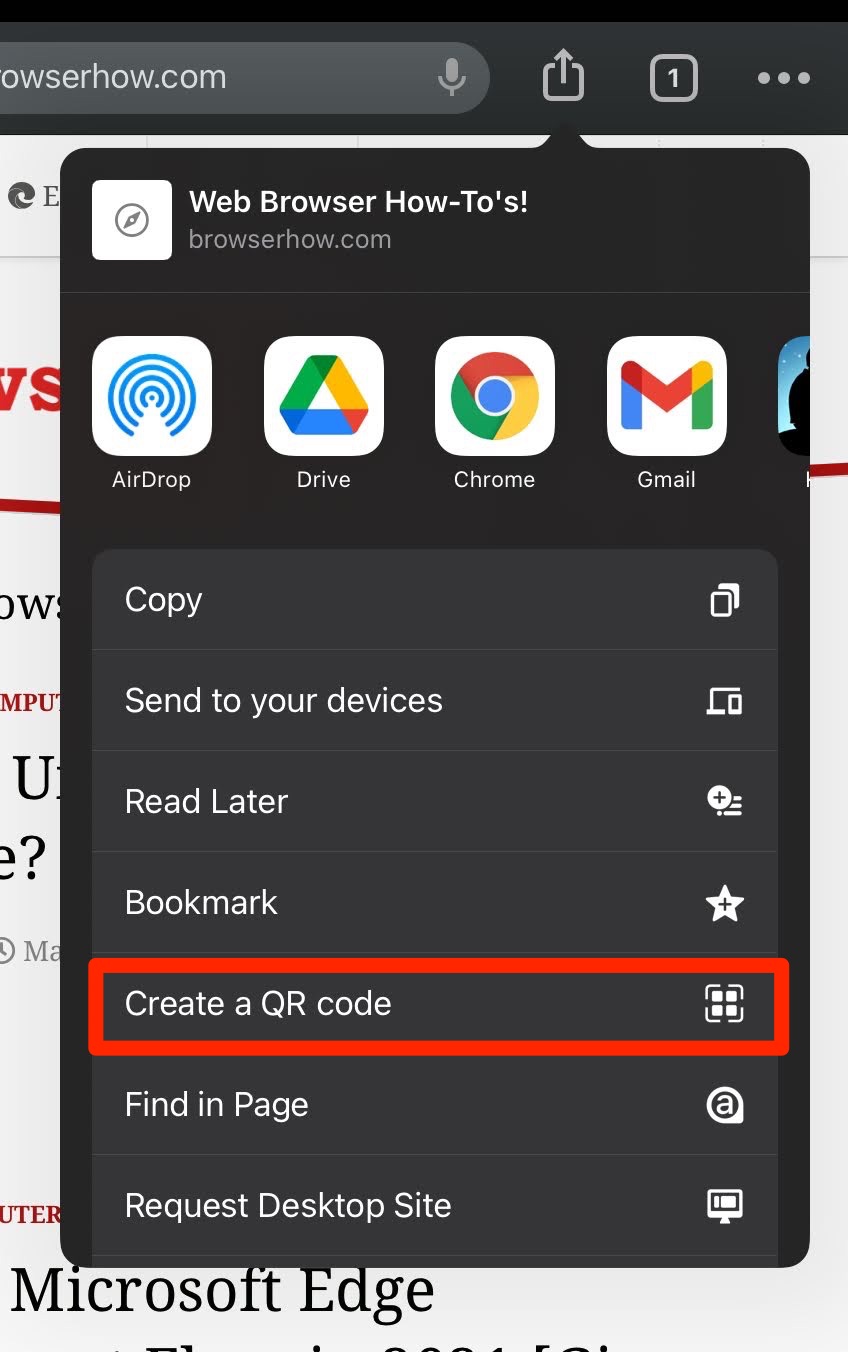
- Launch the Chrome app on iOS.
- Open a website to generate a QR code.
- Tap on the Share
 for sharing options.
for sharing options. - Select the Create a QR code option menu from the list.
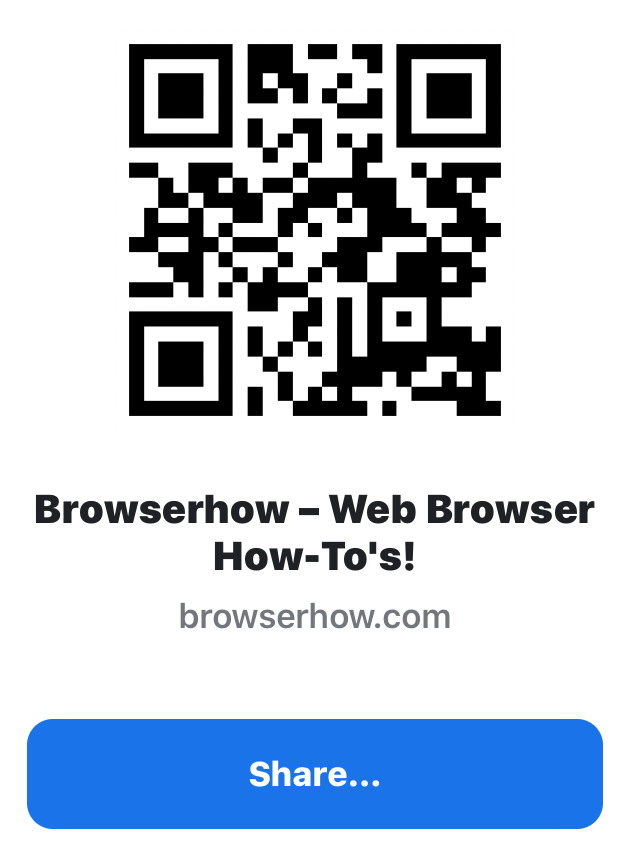
 It will generate a QR code for the website page.
It will generate a QR code for the website page. - Hit on the button to share the QR code.

The generated QR code can be shared externally using any app and communication medium installed on your iPhone.
Scan a QR Code using the Chrome app to Open the Page
There are many third-party apps and sites you could try out to scan these codes. Regarding their usage instructions, you need to open that app/site, give it the required camera permissions, and point your device’s camera to that QR Code. We can also use Google Lens to open the page.

The scanning shall take a few seconds, and the code’s embedded URL will be displayed. Just tap on it, and it will take you to that website.
You could directly scan the QR code to open the link using the Chrome browser. Here are the steps to follow:
- Launch the Chrome browser, and open any random site of your choice.
- Tap on More
 for the menu list.
for the menu list. - Select the Share menu, followed by the QR Code option.
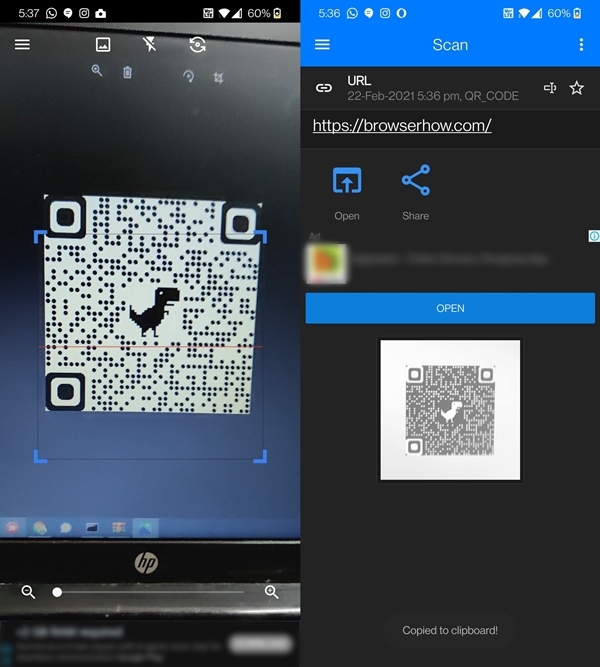
- Switch the tab from Share to Scan from the top menu bar.
- Allow the Camera permissions and scan the QR code.

- Tap on the link displayed in the QR code scanner to open the page.
While this method requires a few additional steps, it’s much more secure than using any third-party apps.
Bottom Line
We can generate the QR code for any page and send it to the person or publish it online. The Chrome browser can quickly generate the QR and allow to share directly from the browser app.
The built-in scanner functionality also helps in directly accessing the page behind the QR code. You can scan below QR code of BrowserHow to test yourself.

Lastly, if you've any thoughts or feedback, then feel free to drop in below comment box. You can also report the outdated information.