Microsoft Edge allows users to see a website as it would appear on a mobile device on the computer.
The feature can be enabled by changing the browser’s screen resolution to responsive design mode. The process involves accessing the developer tools, selecting a device toggle, and switching to the desired mobile resolution.
In this guide, I have shared written instruction about:
View the Mobile Site View
You can preview the mobile site on any computer device. The developer mode allows you to resize the screen and view tablet and mobile screens. Here are the steps to follow:
- Launch Microsoft Edge on a computer.
- Open the website that you want to view on the mobile site.
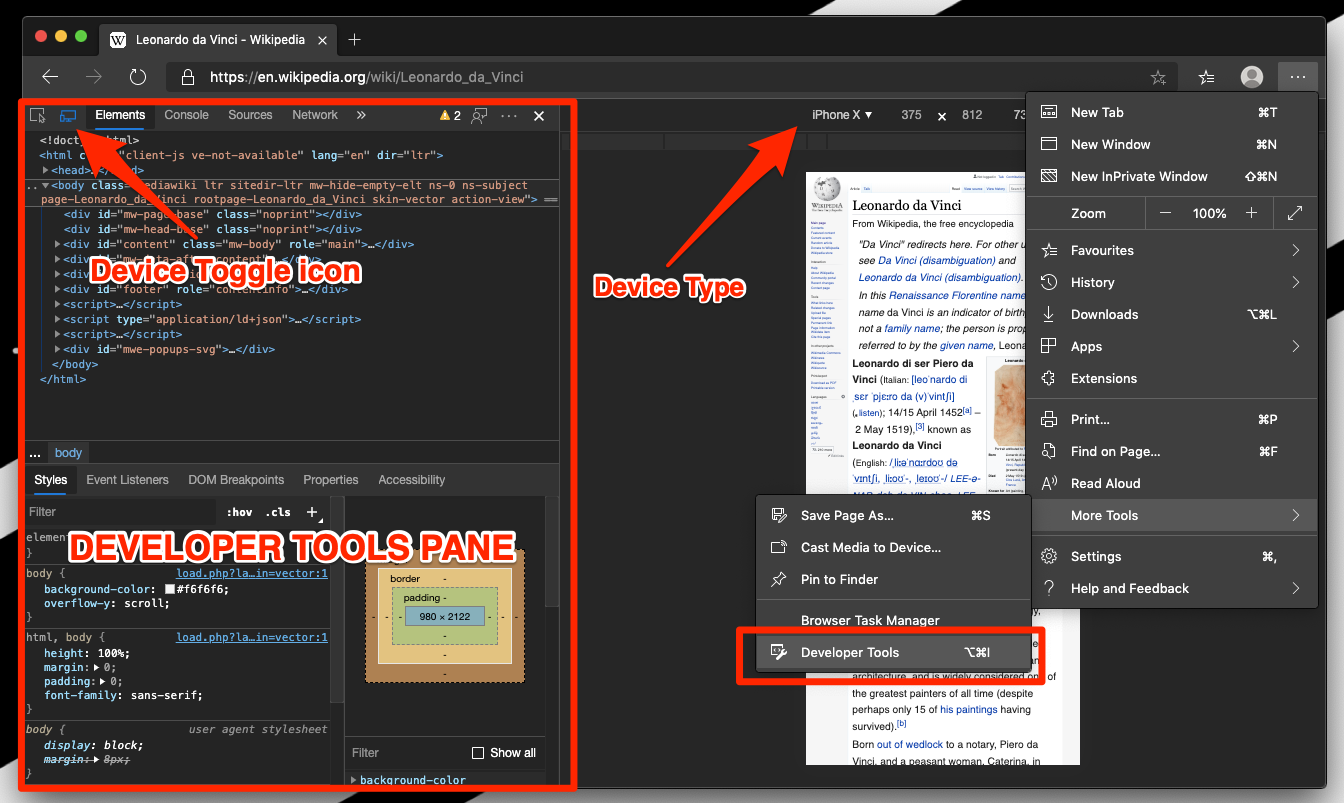
- Click on the More
 menu and hover over the More Tools option.
menu and hover over the More Tools option. - Select Developer Tools under the More Tools menu.
This will launch the Developer Tools pane in the browser. - Click on the Device toggle icon to enable the mobile site view mode.

This will load the mobile site user interface. You can also choose the model of the device from the device type dropdown menu to select the desired device experience. The edge view provides various options to choose from!
Once you close the developer tools console, the website will reload as a desktop site.
Bottom Line
The Microsoft Edge browser helps preview the mobile site on a desktop browser. You can use the developer tools to enable the responsive mode to test the mobile site view layout.
The developer tools also have the option to choose the preset mobile manufacturer and make testing screen layouts.
Similarly, you can switch to desktop site view in Edge on Android. It will load a complete desktop experience on mobile browser.
Lastly, if you've any thoughts or feedback, then feel free to drop in below comment box. You can also report the outdated information.








somehow this doesn’t fix when you use a Vertical Monitor even if you change into mobile mode . kind of weird it fixes itself when I change to horizontal monitor
Does this allow for use like a mobile device? Wondering how to simulate press/long press and other actions on a tablet rather than just behavior like right click/left click on mouse.
thanks very helpful
My computer seems to be stuck in mobile view. Web pages are displaying in windows edge as mobile sites. How can I turn this off.
Hi Pam, did you enabled Developer mode by any chance? Just closing the developer mode window should resolve the problem.
Hi Pam, did you enabled Developer mode by any chance? Just closing the developer mode window should resolve the problem.