If the website misbehaves, we generally reload the page so that the new files from the web servers are loaded and the issues are rectified.
Similarly, in the Safari browser, you can reload the pages using the reload button. However, for a hard refresh, you need to clear the stored cache data and perform a reload.
In this guide, I have shared written instruction about:
Refresh a Page in Safari app
Refreshing the page will help in clearing any page-loading issues. Here are the steps to follow:
- Launch the Safari app on iOS/iPad.
- Open the Website URL that you want to reload or refresh.
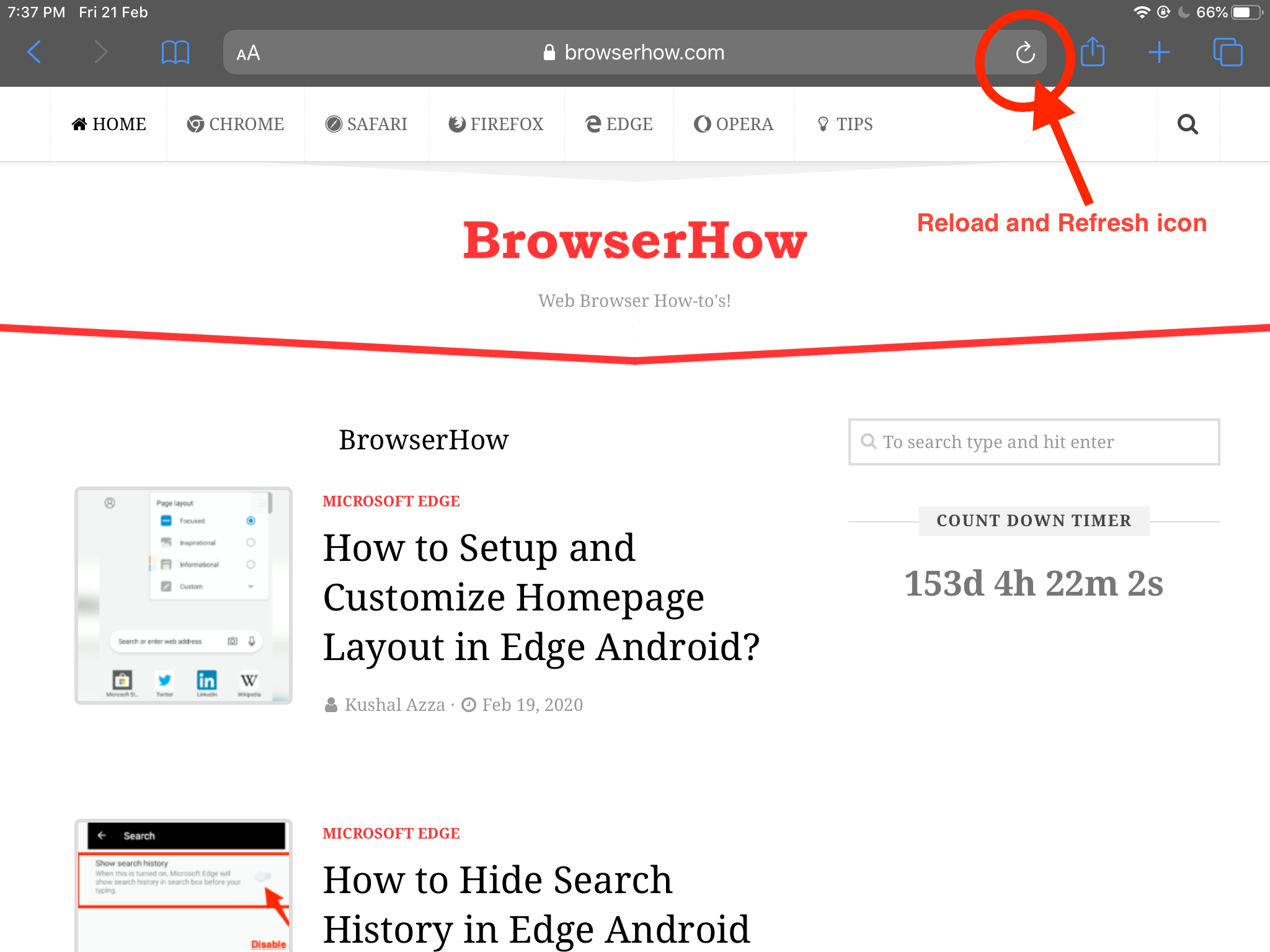
- Tap on the Reload icon to refresh the page.

It will reload the webpage and download the fresh files into the browser. You can also pull down the webpage to refresh the page.
Reloading will connect you online to a live server if you are not connected to the internet and reading the offline pages. Knowing how to refresh a page on iPhone or iPad is handy in numerous situations.
Bottom Line
The hard refresh or reload will delete all the cached files from the website that are stored in local storage. Hence, the fresh files will be loaded from the website server.
Alternatively, you can use the clear cache option available within Safari on iPhone or iPad to delete files.
Similarly, you can perform a hard refresh for webpage on Safari on Mac. It will delete the entire cache and cookies and fetch data from web server.
Lastly, if you've any thoughts or feedback, then feel free to drop in below comment box. You can also report the outdated information.







I’m currently making some static web pages that must contain a multitude of text boxes of differing sizes. On normal “big” screens everything works fine, but on iPad (5th gen.) strange things happen. When such a page opens initially, it looks OK. However, if I refresh the page (by using the refresh button), some of my CSS code seems not to be handled properly, causing the layout to be wrong. If I click another tab for some other page, and then click the one for my page, then the page layout is fine again. Can you help me understand what may go wrong when I refresh? (There is no JavaScript involved.)
It seems the solution was to remove the following line from :
I try again, without the less-than and greater-than characters.
It seems the solution was to remove the following line from the head:
meta name=”viewport” content=”initial-scale=1.0, maximum-scale=1.0, user-scalable=no”
I have tried two times to submit my solution. Both seemed to fail! 😡
Hi Jon, sorry. We take little time for comment moderation.
No, when i go to my static page and i click on generate new files (graphs), my server generate them and safari on macos get them only when i press shift+cmd+r twice, ios does do nothing on any possibly choice on i tap. This sux 🙁
I maintain a web site I built some time ago with two very simple frames. One on the left side called “menu” and one on the right side called “main”. clicking on hyperlinks displayed within “menu” change what is displayed by the “main” frame by directing it to load different html pages.
Everything refreshes fine when I view this site via my windows PC and its various browsers. But when I view it via safari on my iphone, the hard-refresh feature seems to refresh everything EXCEPT for the html page that is displayed in the “menu” frame. In other words, hard-refresh refreshes most of the components, but not all.
Have you heard of this before? Is there a solution?
Hello Pete, I haven’t heard of this scenario. By any chance are you using the for this? The hard refresh or reload technically does not clear the data within the iframes.